前回、関連記事を表示&アナリティクスのイベントトラッキング設定で満足してたんだけど、
あれれ~?おっかしいよ~?
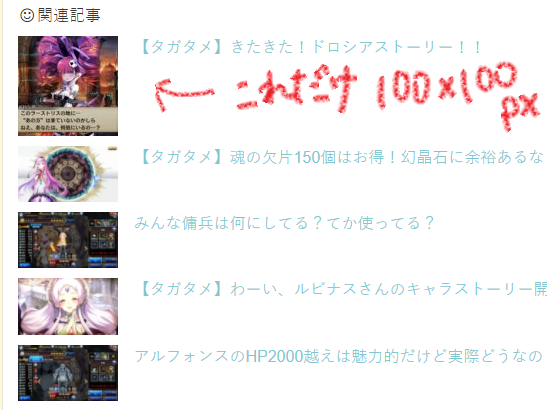
画像のサイズ、バラバラじゃない~?
凡ミス
この関連記事、ランダムで5つ表示されるから全然気づかなかったんだけど、こんなことになっちゃったんですよ・・・

古い記事だけ100×50くらいで、新記事は100×100になっちゃったのよね・・・
これだとあまりにもちぐはぐすぎるので直します!
100×100pxサイズを生成
さすがに全部手作業はきついので、こればっかりはプラグイン使います!
元画像に変更を加えるのではなくて、add_image_size関数に合わせて新たに画像生成してくれるってだけだから、安心して使って良いよ!
Regenerate Thumbnailsというのをインストールして有効化します。
ダッシュボードのツール→Regenerate Thumbnails→すべてのサムネイルを再生成をクリック!終了を確認後サイトを更新すると・・・

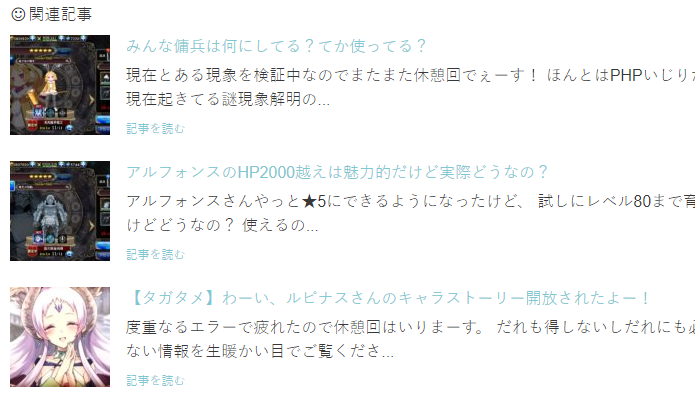
いい感じに揃ったね!
これ一括で全部生成してから気づいたけど、どうやらメディアから、必要な画像だけ選択して生成もできるっぽいので、そうすれば良かったってちょっと後悔した!

やっちゃったもんはしょうがない!
とりあえずこの100×100サイズなら、「抜粋文」と「記事を読む」があっても良さげ?
ってことで前回消した3行を復活させました!
<p class="related-entry-snippet"> <?php echo mb_substr( strip_tags( $post->post_content ), 0, 70 ) . ''; //記事本文の抜粋を70文字だけ取り出す?></p> <p class="related-entry-read"><a href="<?php the_permalink(); ?>">記事を読む</a></p>
この部分ですね、「記事を読む」にaタグが付いているので、これもついでにイベントトラッキング設定しておこう!
そしてさらに、70字だとちょっと多く感じたので、「<?php echo mb_substr( strip_tags( $post->post_content ), 0, 70 ) . ”; //記事本文の抜粋を70文字だけ取り出す?></p>」の70を「<?php echo mb_substr( strip_tags( $post->post_content ), 0, 60 ) . ”; //記事本文の抜粋を60文字だけ取り出す?></p>」という感じで60にしました。
さらにこのままだ抜粋文がぶちっとちぎれている状態なので、「</p>」の直前に「…」を入れて、最終的に
<p class="related-entry-snippet"> <?php echo mb_substr( strip_tags( $post->post_content ), 0, 60 ) . ''; //記事本文の抜粋を60文字だけ取り出す?>...</p> <p class="related-entry-read"><a href="<?php the_permalink(); ?>" onclick="gtag('event', 'click', {'event_category': '関連記事next','event_label': '<?php the_title();?>'});">記事を読む</a></p>を追記しました!(前回消した3行分を上記に差し替えた感じです)。こんな感じで完成!

まとめ
とりあえずこんな感じかな?
色々したいこともあるので、とりあえずWordPressでテーマカスタマイズはこの辺でおいておいて、今度は開発カテゴリを更新していきたいな!
それじゃお疲れさまでしたーーー!!




