ん・・・?
あれれ~?
おっかしいよ~?(コナン風に)
なんじゃこりゃ!
アイキャッチの位置って・・・
こんなんじゃないじゃん!普通タイトルの下じゃん!
思ってたのとなんか違う!!
と思って調べて、なるほどね~、
まずは子テーマを作るのね~、
となったので子テーマづくり。
色んなサイトみて、一番簡単だった方法はこちら。
子テーマづくり
子テーマを作る理由は単純。
Twenty Seventeenってしょっちゅうアップデートするでしょう。
うっかりアプデしちゃうと、
今まで自分仕様にカスタマイズした部分消えちゃう!
ってことらしい。なので子テーマ作って今後そこをカスタマイズするってことらしい。
バックアップ取っといて重要なデータいじくり倒すようなもんだな!(たぶん違う)
準備の準備する
準備の前に大事なことをひとつ・・・
自分はそのせいで失敗を繰り返し、時間を持ってかれた。畜生ォ・・・!持って行かれた・・・!
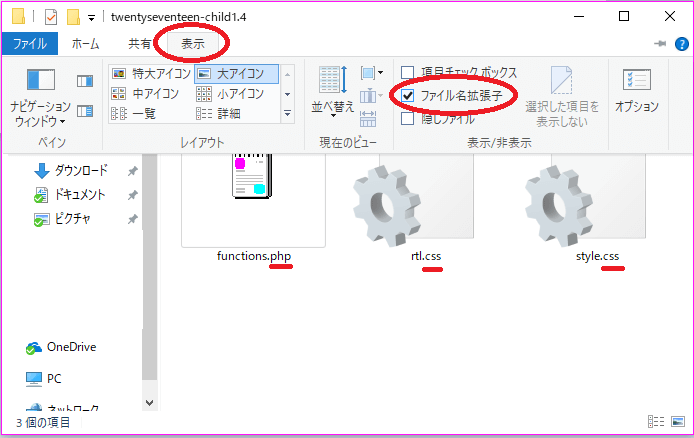
とにかく今すぐ拡張子を表示させろ!
理由はあとだ!!
あとWindows10以外の人はぐぐってくれ!
ほんとうに・・・ほんとうにすまないと思う!!大統領ぉぉぉ!!!
準備するもの
①twentyseventeen-child
という名前の空フォルダ。
あと↑の段落でネタばれになってるから先に言うけど、画像のフォルダ名がtwentyseventeen-child1.4になっているのは、
その前に3回失敗しているからだよぉぉ・・・
恐ろしいのは、失敗して削除しようとしたとき、消せなかったんだ・・・
同じ子テーマが最大4個ずらりと並んでたんだよぉ・・・
(そのあとFTPから削除したった)
②functions.php というPHPデータ
メモ帳開いて以下コピペ
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_parent_theme_file_uri() . '/style.css' );
}
?>
↑をfunctions.phpという名前で保存。
このとき!!
自分は拡張子が非表示の状態だったので気づくのが遅れたのだが、
メモ帳でfunctions.phpという名前で保存しようとすると、functions.php.txt というテキスト形式で保存されやがる!
なので拡張子を最初に表示しておけば!
functions.php.txtというトラップに気づくことができ!
3回も失敗することなく登録できるのだ!
保存するときは、「すべてのファイル(*.*)」にしてfunctions.php と名前を入れれば大丈夫!
ちなみにメモ帳の中身の意味は、
「親テーマと同じ見た目にして!」っていうのをお願いしてるんだね、あの方に。。。。。
※PHPは色んな意味で危険ファイルなので、よくわからないよゐこのみんなはとりあえず何も考えずコピペ推奨だよ!(自分はよゐこです)
③3個目であってる? style.css というCSSのデータ
メモ帳開いて、以下コピペ
/* Theme Name: Twenty Seventeen Child Template: twentyseventeen Version: 1.0 Description: Twenty Seventeen の子テーマ Author: matiruda Author URI: https://sekkakudakara.com/ */
style.css っていう名前で保存。
拡張子がtxtってなってないね?!cssになってるね??
↑ここの部分の情報だよ。メモ帳の上2行分が特に重要な部分。
Versionは自分の目安だからお好きにどうぞ。
画像のVersionが1.3になってるのは、
3回失敗してるからだよぉぉ・・・
1.4じゃねぇのか、とか言わないで・・・
パニくってたんだ・・・うっ・・・あたまが・・・!
AuthorとAuthor URIは自分のに書き換えてね。
④rtl.css というCSSデータ
同じようにメモ帳で以下コピペ
/* Theme Name: Twenty Seventeen child Template: twentyseventeen Text Domain: twentyseventeen-child Version: 1.0 Author: matiruda */
拡張子のくだり略
Authorは言わずもがな。
これはなくてもいいらしいのだけど、
横書きの文字、日本語や英語って左から右に読むけど、アラビア語とかって右から左に読むでしょ、
そーいうのに対応させるCSSみたいですよぉ
仕上げ
ここからはダッシュで行くぞ!なぜなら眠いからだ!
それでは、さっき作った
・functions.php
・style.css
・rtl.css
をtwentyseventeen-childフォルダの中に入れるんだ!早くしろ!奴らが来る!!
そしたら、フォルダをzipファイルにしてくれ!
フォルダの上で右クリック→圧縮→.zip
または、
フォルダの上で右クリック→送る→圧縮(zip形式)フォルダー
でいけるぞ!ちくしょう、奴ら、どこまでもついてきやがる・・・!
いよいよアップロード
それではアップロード!
ダッシュボード→外観→テーマ→新規追加→テーマのアップロード→ファイルの選択
まで進んで、さきほどのzipファイルを選択して、今すぐインストールをポチッ!!
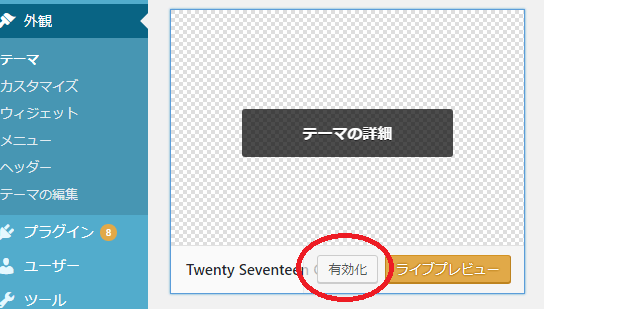
そうしたら、外観のところに、不自然に画像のないものが・・・
有効化して、子テーマづくり完了!!
サイトチェック異常無し!!
最終安全装置解除!エヴァンゲリオン初号機、リフトオフ!
うわぁーーーい!
お疲れ様でしたー!!
あれ。。。
アイキャッチ。。。