Atomの試運転もかねて、とりあえず今回コピペで済む関連記事の設定をするぞ!
プラグインを使わず表示させよう!
せっかく関連記事表示させたなら、効果があるか知りたくなぁい?
ここから先、ガンガンPHPをいじっていきますので、あ、「ガンガンPHP」っていうニュータイプのPHPじゃなくて、ガンガンいこうぜ!のガンガンです、
- FTPソフト
- いじる前のPHPのバックアップ
- 自己責任
以上の三種の神器と、ほんのひとかけらの勇気をお気に入りのショルダーバッグに入れて懐に抱えてからご入場ください。(セカンドバック可)
サイト内回遊って大事
やっぱりね、記事内に、ある程度の導線って必要だと思うのですよ。
例えばさ、ネットで調べものしててとあるサイトに行きついたとき、そのサイトがわかりやすかったり面白かったり、ちょっといいなって思ったとするでしょ?
その時、関連記事のタイトルとか見てサイト内回遊することってよくあるのですよ(中の人談)
逆に言うと、関連記事や人気記事が無ければ、そのまま離脱しちゃう(中の人談)
まぁもちろん、自分が人様に少しでも良いと思ってもらえる記事を書いているかはわかりかねますが、ほんの少しでも引っかかるものを感じてもらえたなら、他の記事も読んでもらいたいでしょう?
なので!ごくごくわずかなチャンスも取りこぼさないように関連記事も入れてみよう!
今回はカテゴリごとにランダムで5つ表示させます!
関連記事を表示
いつもお馴染み、安心の寝ログさんからコピペさせていただきます!
要約しますと、
- 記事を書く場所にアイキャッチを入れる場所がない人は、functions.phpに「add_theme_support(‘post-thumbnails’);」を追記
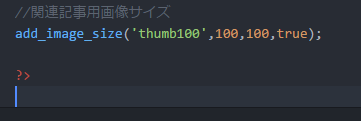
- functions.phpに、「add_image_size(‘thumb100’,100,100,true);」が無い場合追記
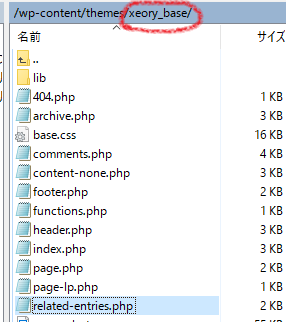
- related-entries.phpを作成しUTF-8N(なければUTF-8)で保存し、親テーマ直下に入れる
- single.phpの関連記事を表示させたい場所にHTMLを追記
- CSSで整える
ポイントは、related-entries.phpをUTF-8N(なければUTF-8)で保存すること、親テーマ直下にいれること、この2点がポイントですね!
functions.phpの記述部分
「add_theme_support(‘post-thumbnails’);」に関しては、最近のテーマにはほとんどあるんじゃないかしら?投稿の編集部分からアイキャッチ画像を登録できないなら必要ってことね。
「add_image_size(‘thumb100’,100,100,true);」っていうのは、100px×100pxの画像が自動で作られる関数ですね。自分のには記述が必要だったので追記しました。

functions.phpの一番下の「?>」の真上に追記しました。上記画像はAtomちゃんですね!かわいい!
related-entries.phpの記述部分
寝ログさんのままだと、関連記事が10個、画像+タイトル+抜粋文章+記事を読む が表示されるスタイルになります。
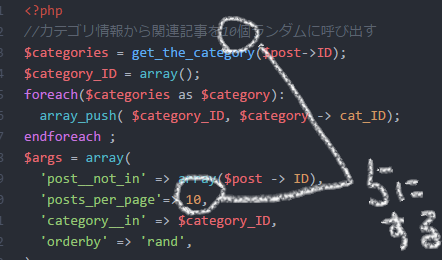
自分は10個もいらないなぁ~って思ったので、ちょっと書き換えます!下画像のオレンジ色の10の部分で表示させる数を制御することができるぞ!related-entries.phpの一番上に書いてあるよ。今回は5つ表示させることにしました!

また、自分には抜粋文があまりいい効果がなさそうだったので抜粋文は表示させないようにしました。タイトル自体にリンクが貼られているので、「記事を読む」も消しちゃおう!

1~2行目が抜粋文、3行目が記事を読む なので3行まるっと消しちゃいます。
※12/11 こちらで修正加えてます!!
上記の状態で、UTF-8N(なければUTF-8)で保存し、親テーマ直下に保存します!

UTF-8NとUTF-8の違いについては下記のサイトさんが詳しく解説されています。
Atomで保存した際、自動的にUTF-8Nになることから、今回UTF-8Nと明記させていただきました!
参考
文字コードはUTF-8? UTF-8N?BOOK Studio947
single.phpの記述部分
入れたい場所の調べ方は下記で説明しています。
CSSでの整形
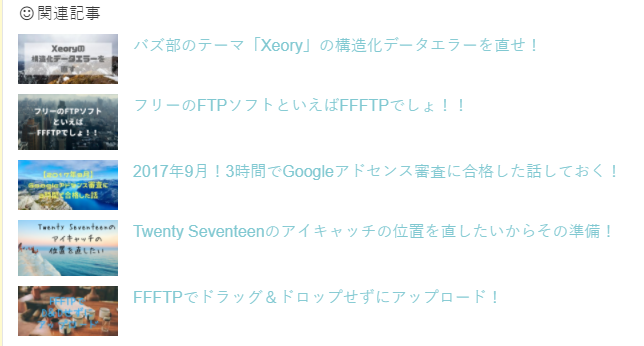
こちら、ほぼまるごとコピペさせていただきました。「関連記事」の文字が大きすぎたのと、ちょっとさみしかったのでアイコンいれました。じゃじゃーん。ランダムなので毎回変わります。

はい、これで表示されればオッケーですね!
さてさて。
せっかく頑張っていれたんですから。
どうせなら、どれくらい効果あるか、知りたくない?
ってことでGoogleアナリティクスで計測じゃーーーー!!その名もッッッ!!!
イベントトラッキング
こちら、簡単に言いますと、HTMLのタグの中に、Googleアナリティクスで計測できるように、コードを仕込みます。
こちら、「クリックされた数」をカウントするのが目的です。
ランダムで最大関連記事5つ表示される際にaタグの中にコードを埋め込み、何がクリックされたかカウントします。
PHPで記事タイトルを取得して、なんの記事がクリックされたかもわかっちゃう!!
自分の場合、画像と記事タイトルの2つにaタグが使用されているので、この2か所にネタを仕込みましょう!下記サイトさんを参考にさせていただきました!
参考
イベントトラッキングとは?Googleアナリティクス初心者でも分かる設定方法LISKUL
↑サイトさんでは「‘send’」となっていましたが、すべて半角の「’」に書き換えて使用しました。
aタグ内に「onClick=”ga(‘send’,’event’,’カテゴリ’,’アクション’,’ラベル’);”」を追記するのですが、カテゴリ・アクション・ラベルは自分で自由に設定できるので、わかりやすい名前を付けましょう。
onClick="ga('send','event','link-img','click','<?p
hp the_title(); //記事のタイトル?>');"
onClick="ga('send','event','link-title','click','<?php the_title(); //記事のタイトル?>');"今回、link-imgとlink-titleと分けていますが、人それぞれです!よく考えて!
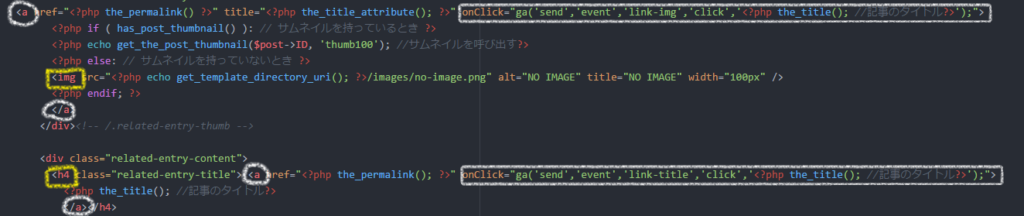
これをrelated-entries.phpのサムネ部分とタイトル部分に埋め込みます!

上部がイメージを司る記述なので、そのaタグにlink-imgのほうを、下部がタイトルを司る記述なので、そのaタグにlink-titleのほうを入れました。
まとめ
最初は関連記事入れるだけだったけど、効果あるのか気になったのでイベントトラッキングもやってみた!
さて、結果は出るのか?!こうご期待!
それじゃお疲れさまでしたーーー!!
と思ったら
全然イベントカウントされてなーーーい!!
リアルタイムのイベントにも出ないし、2日以上経ってもアナリティクスで計測できなーい!!
って思って調べましたら、どうやら、発行されたトラッキングコードが、gtag.jsって新しいやつになってたからだった!!
アナリティクスの管理→プロパティ(真ん中の列)のトラッキングコードで確認できます!
ってことで、今回上の方でやったイベントトラッキングは古いものになるので、下記に修正します!
onclick="gtag('event', 'click', {'event_category': '関連記事img','event_label': '<?php the_title();?>'});"
onclick="gtag('event', 'click', {'event_category': '関連記事title','event_label': '<?php the_title();?>'});"ほんとはタグマネージャーなどにもトライしてみたいのですが、とりあえず今回はこれでやってみます!
下記サイトさんを参考にさせていただきました!
参考
従来とは違うgtag.jsのクリック計測からその他の計測方法についてSNBI
アナリティクス→リアルタイム→イベント でばっちり計測できたので、ちょっとこれでやってみます!
お疲れさまでしたーーー!!






