ただね、サイトの速度上げようとおもってさ・・・
プラグインでjsとかcssを圧縮するのってちょっとリスキーだからさ
とりあえずサラッとしたやつからって思ってたのさ・・・
サイトが重たい
ずっと前からさ、サイトの読み込み遅いなーって気になっててさ。
ソーシャルボタンが重たいってのはわかってて、ほんとはそこ修正したかったんだけど、
でもこれ修正するの、コピペで終わらせるの嫌だから、ちゃんと理解してからやろーと思ってたんだけど、
そしたらちょっと時間かかるなーって思ってて。
だから軽めの理解でちょっといじってサイトの速度上げれる、.htaccessをいじろうと思ったのですよ。。。
スピードテスト
参考
PageSpeed InsightsPageSpeed Insights
こちらでですね、サイトのURL入れるとサイトの速度に点数付けてくれるのですよ。
便利でショ?
これの結果がこちら。

Poor!!
黄色信号とスマホに至っては赤信号!
これは良くないでしょ!
gzip(ジー・ジップ)
gzip(ジー・ジップ)ってご存知?
gzip(ジー・ジップ)は、データ圧縮プログラムのひとつ、およびその圧縮データのフォーマットである。
ウィキペディアさんより引用
ふむ・・・よくわからんが、圧縮しよう!
まずは下記のサイトでURLを入力すると、自分のサイトがgzip圧縮されてるか確認できます。
参考
GIDNetwork HomepageGIDNetwork Homepage
Web page compressed?の部分がNOになっていたら、gzip圧縮されてないってことやね。
ということで、gzipで圧縮するために、.htaccessをいじる必要があるわけです!
そんでもってついでに、キャッシュの設定もして、読み込み時間をさらに短縮しよう!
キャッシュとは、サイトの情報をブラウザなどに一時的に記憶させておく仕組みのこと。これにより同じサイトに訪れた際、サーバーから読み込まなくてよいので高速表示させることができるのだ!
こちらのサイトさんを参考にさせていただきました!
参考
簡単な方法でWebサイトを高速化を試してみようStudio AK
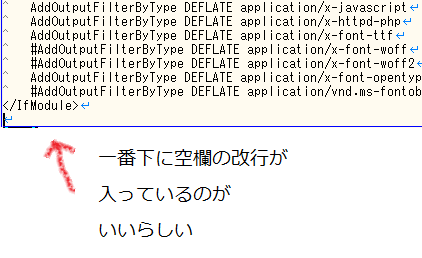
私は↑サイトさんの部分を、自分の.htaccessの一番下に張り付けました。
.htaccessなのですが、一番下に改行がないとアレだって噂をちらりと聞いたので、もともと入っている一番下の改行は触ってません!

さて、.htaccessに追加して、UTF-8にして上書き保存しました。
今回はサイト高速化の方法ではなく、その後の悲劇を綴る回ですので、詳しくは触れませんが、もし実行されるならば、しっかりバックアップ取ってやりましょう!
.htaccessはマジでやばいファイルですぞ!
以前おきた悲劇についてはこちら
スピード再テストの結果
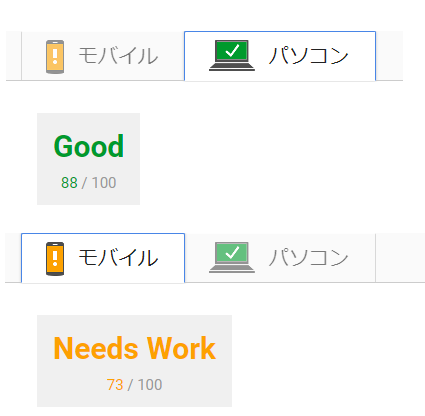
どや!

Good!!
モバイルは黄信号だけど、だいぶ早くなったんでいんじゃない?!
と浮かれていたのも束の間・・・
これびっくりしたんだけど・・・
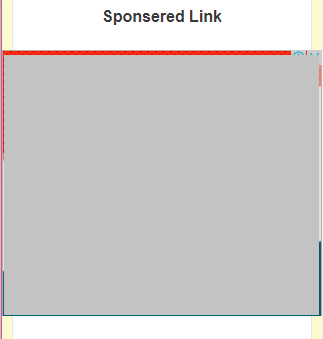
スマホ時のレスポンシブ広告の挙動が変わった!!

今まで左右に余白あったのに、余白が無くなった!!
まとめ
ということで、サイトの高速化には成功しましたか、ものすごい遺恨が残ってしまいました。
ちなみに、記事下、コメント上にある広告がはみ出てないのは(厳密にいうと2pxほどはみ出してる怒)、PCだとダブルレクタングル、スマホサイズだと300px幅のを表示させているからです。詳細はこちら。
これもそのうち直す予定。
もぉおおおおぉぉぉ!
眠い!寝る!
お疲れ様でしたーーー!!!




