2017年のアドセンス広告設置場所のトレンドは?
ダブルレクタングルとh2タグ上?方法は?
え?ショートコードで記事内に貼りつけ?
いやいや、毎回そんなのめんどくさいから自動でいれちゃお!
こちらの記事の中身は、「テーマに広告を入れる専用部分がない」「現在手作業でアドセンス広告を記事内に入れている」人向けとなります。
審査に受かったばかりで右も左もわかんない!っていう方がいらっしゃいましたら、アドセンス広告の右と左を教えてくださる先人たちを参考にされたほうが、10万馬力です。
ここから先、ガンガンPHPをいじっていきますので、あ、「ガンガンPHP」っていうニュータイプのPHPじゃなくて、ガンガンいこうぜ!のガンガンです、
- FTPソフト
- いじる前のPHPのバックアップ
- 自己責任
以上の三種の神器と、ほんのひとかけらの勇気をお気に入りのショルダーバッグに入れて懐に抱えてからご入場ください。(セカンドバック可)
1記事3広告くらいにしとこ!
2017年10月現在、一応記事内の広告数に制限は無い、とされてるけど、まぁ自己責任でバランス良く入れてねってことみたい。
コンテンツの中身からっぽなのに広告ばっかり、みたいなのは、当然だめよ、ってことね。おっけー!
パンダアップデートってやつに関わってるみたいよ。
じゃあ3個・・・まぁ長いなら4つでもいんだろうけど、どこに置こうか?
深く考えない!先人たちを見習おう!
1個目のh2タグの上
だいたいどんなサイトも、
タイトル(h1タグ)あって、記事内に軽く触れるショートコメントあって、広告あって、見出し(h2タグ)があって・・・
ってパターンが多いよね。
え?
そんなことない?
・・・君とは話が合わないようだ。
残念だよ。
記事の最後にダブルレクタングル
で・で・で・出た~!!!
ダブルレクタングル~!!
あの正方形に近めの長方形2個横に並べたやつ~!!
でもこれ、スマホサイズにしたとき、レクタングルが縦に2個並んじゃうと、規約違反っていうのかな?
スマホの全画面広告で埋めたらだめだかんね!ってやつに触れるから、PCとスマホで条件分岐必要なのよね。
サイドバーに1個
ウィジェットでいれるやーつね。
jsは1度読み込めば良い
今回使うアドセンス広告のサイズは、
- レスポンシブ
- レクタングル(大)
- レクタングル
の3つとなりますが、お好みで好んじゃってください。
この広告コード、全部<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> ていうjsが読み込まれてるんだけど、
Googleさんは言いました。
Q. ページ上に複数の広告コードがある場合、各広告ユニットに<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> を含める必要がありますか?
A. いいえ、その必要はありません。adsbygoogle.js は 1 回だけ読み込まれます。
ということで、みんな三種の神器持ってきたね?準備はいいね?
まずはjsをヘッダーで読み込むぞ!
header.phpでjsを読み込む
こっからPHPをいじっていきますので、お気を付けください。
うっかりミスるとダッシュボードごと持ってかれますので、自己責任でお願いします。
追記:こちらの方法をされている方もいればフッターで読み込む方もいますし、私がいつも参考にさせていただいてるサイトさんはそもそもしていなかったりもします。(広告すべてでjsを読み込んでいる)
私はこれによって特別変わったことは起きていませんが、正直他サイトさんでの情報や検証が足りないかもしれません。この作業はしなくてもいい部分です。お好みと自己責任でどうぞ・・・
まずはheader.phpをコピペしてバックアップ取っておきます。メモ帳でもいいですし、FTPつないでる方はファイルごとデスクトップに置いておきましょう。
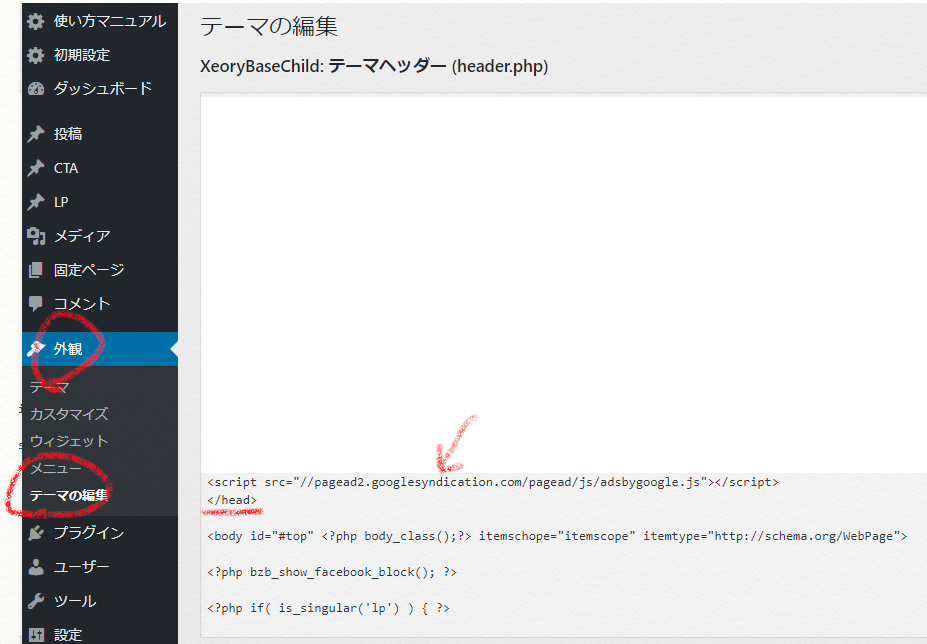
今回はダッシュボードから入れてみますぞ。念のため、別タブで自分のサイトも開いておきましょう。大事だよぉ・・・
![]()
こんな感じ。
ダッシュボード→外観→テーマの編集→header.phpを開いたら、
</head>の真上に、
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
をさくっと貼り付けて保存。

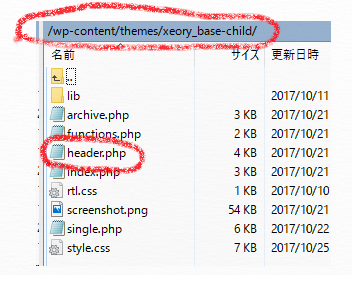
FTPの方は/wp-content/themes/お主のテーマ の中にありますよ!自分の場合はXeoryの子テーマ作ってるのでパスは「/wp-content/themes/xeory_base-child」になっています。

はい、保存したら、画面はそのままで、別タブで開いていたサイトの方を更新してください。
F5を押せばラクチンですぞ!
更新してもし真っ白画面とローマ字になったら、落ちついて元タブに戻って、貼り付けた部分を削除して保存して、もう一度別タブ(真っ白とローマ字の方)を更新してみてください、元に戻ってるはず。
私はバズ部のテーマXeoryですが、他のテーマでも大丈夫だと思われますが、もしかしたらテーマによって万が一が無きにしも非ずですからね!
FTPでエラった方はバックアップ取っておいたファイルを上書きしちゃいましょう!
成功すれば、はい、これでアドセンス広告を何枚貼り付けようが、
二度と
<script src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
を入れずに済むことができますよぉ・・・。
次は1個目のh2タグの上に置きましょう!
h2タグの上に出すにはfunctions.php
体感的に、ミスったときのやばさが一番なのはfunctions.phpをな気がします。(個人的意見)
さきほどと同様の階層にありますよ!同じようにバックアップとっておいてね!
今度は記事内の1個目のh2タグの上に広告を入れる動作の部分です。
さて、functions.phpの一番下に、「?>」があると思いますが、その真上に下記コピペ
//スマホとタブ・PCをわける関数
function is_mobile(){ $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch 'Android', // 1.5+ Android 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}//1個目のH2タグ上に広告
function add_ads_before_1st_h2($the_content) { if (is_single()) { //広告(AdSense)タグを記入 $ads = <<< EOF
<div class="responsive">
<p>Sponsered Link</p>
<!-- レスポンシブ記事内用 -->
<ins class="adsbygoogle" style="display:block" data-ad-client="お主の情報" data-ad-slot="お主の情報" data-ad-format="auto"></ins>
</div>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
EOF; $h2 = '/<h2.*?>/i';//H2見出しのパターン if ( preg_match( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか $the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);//最初のH2を置換 } } return $the_content;
}
add_filter('the_content','add_ads_before_1st_h2');※「お主の情報」の部分はお主の情報に書き換えてください。
※ヘッダーでjsを読み込んでいない方はadsbygoogle.jsを読み込んでください(アドセンスのコードマルコピでOK)
「スマホとタブ・PCをわける関数」は条件分岐に必要な部分ですね、wp_is_mobileというWordPress関数あるのですが、タブレットもPC扱いになってしまうので、PCとタブレット・スマホで分けるための記述です。
すでに親テーマにこの関数が入っている方はエラーを起こしてしまいますので、記述不要です!
「1個目のH2タグ上に広告」は下記サイトさんの「4」の部分をほぼまるっとコピペさせていただいてます。「<div class=”responsive”>~</div>」の部分は後でCSSで整えるためあった方がよさげ。自分はレスポンシブのやつ入れています。
参考
【アドセンス収益向上】簡単!プラグインやショートコード不要でWordPress記事中に広告を挿入する方法寝ログ
上の記事のさらに発展形の
参考
アドセンスをWordPress記事本文中に配置できる手軽でスマートな方法寝ログ
とさらに、ウィジェット自体をカスタマイズして広告入れる部分を作っちゃうっていうすごいやつ
参考
コピペ一発!WordPress本文中にウィジェットでアドセンス挿入するカスタマイズ方法寝ログ
もありますので、大変参考になります。
特に自分でウィジェット自体をカスタマイズしちゃうのは、ほんと勉強になります。
こちらも保存したら、別タブの方を更新してみて問題ないか確認してください。
さて次はみんな大好きダブルレクタングル!
ダブルレクタングルはsingle.phpに
お次はかの有名なダブルレクタングルですな!
こちらも同じ階層にあります、single.phpをいじっていきましょう!
まず、自分の入れたいところがどこかってわかってないと入れられませんね。
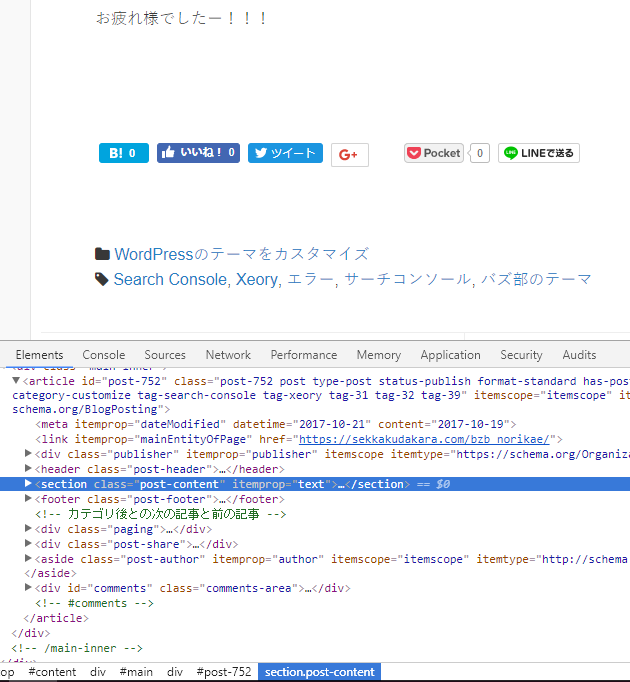
そんじゃ自分のサイト見てみよう!Chromeで!
自分はシェアボタンの上に入れたいな~と思ったので、シェアボタンの上あたりで右クリックします。

すると「検証」っていう部分があるので押します。(EdgeやSafariだと「要素の検査」「要素の検証」など)
そうしますと、下段にローマ字ぶわーってなって、自分が選択してるあたりの部分の記述が青くなります。

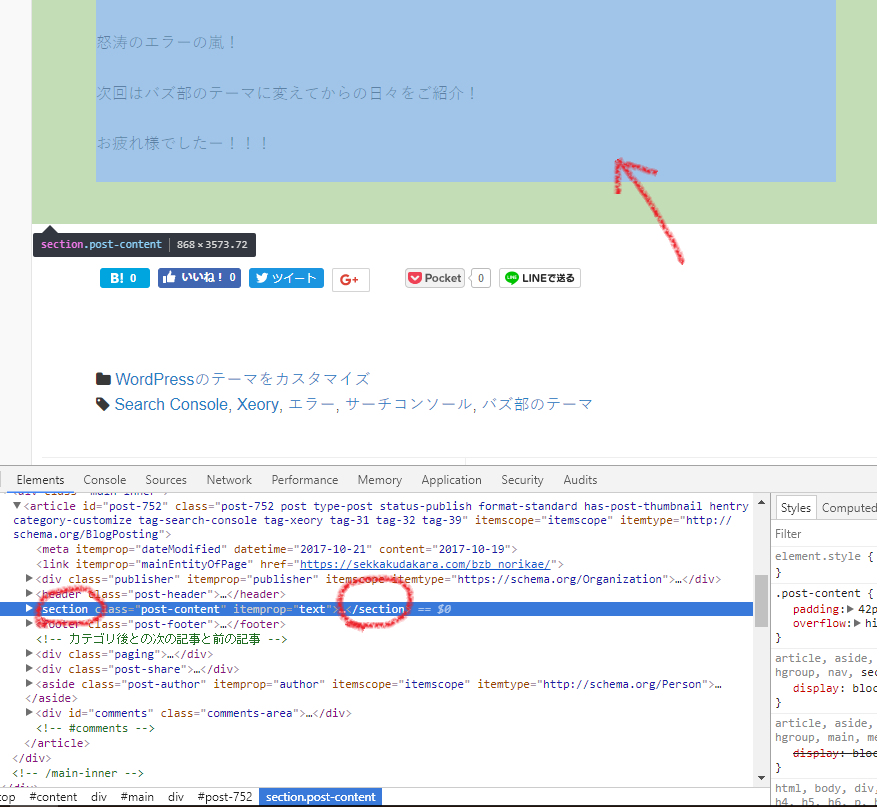
そこの青く塗られたローマ字部分にマウスカーソルを持っていくと、上の方、薄緑と水色になりましたね・・・

どうやら、色のついた部分は、<section~>・・・</section>という部分にあたるようです。試しに<section~>・・・</section>の下をクリックしてみます。すると・・・

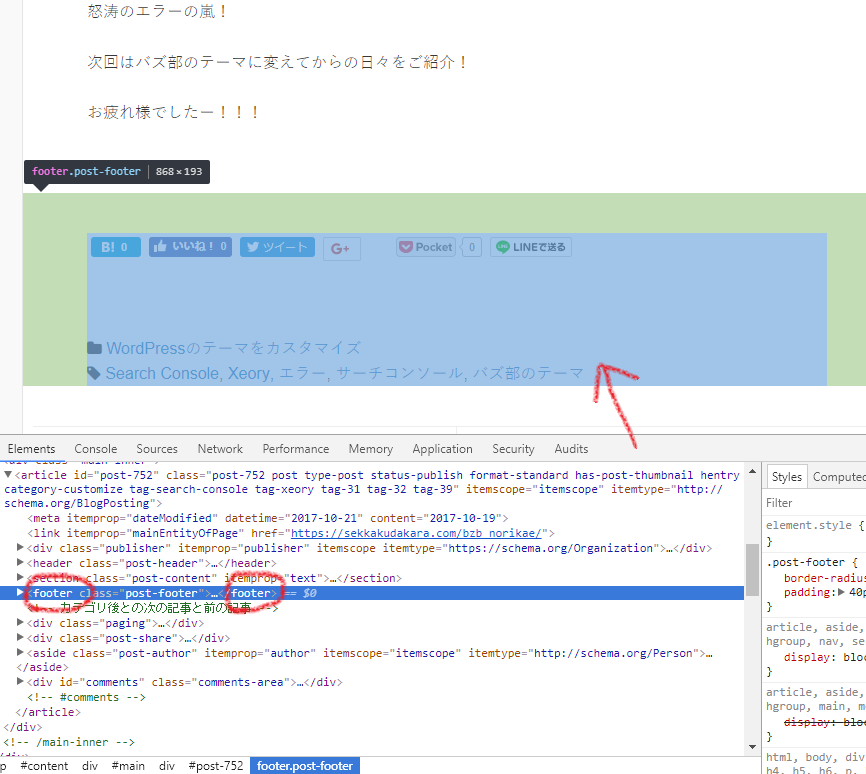
<section~>・・・</section>の下は<footer~>・・・</footer>なんですねぇ・・・
その間に広告を入れたいんじゃあああ!!
はい、急いでsingle.php見てみよう!急げ!
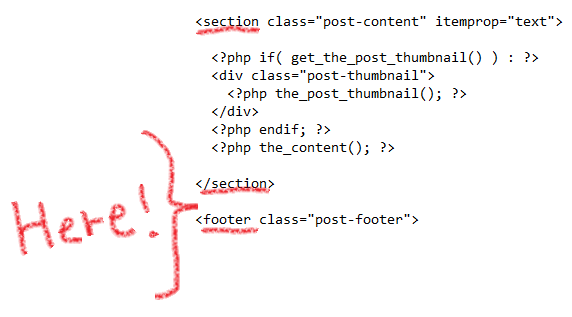
そうするとあら不思議!<section~>・・・</section>と<footer~>発見!

ここに入れたい!ここの間に以下コピペ!
<!--ダブルレクタングル --> <div class="double-rectangle"> <p>Sponsered Link</p> <?php if (is_mobile()) :?> <!-- レクタングル --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="お主の情報" data-ad-slot="お主の情報"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> <?php else: ?> <table> <tr> <td> <!-- レクタングル (大) --> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="お主の情報" data-ad-slot="お主の情報"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </td> <td> <!-- レクタングル (大) --> <ins class="adsbygoogle" style="display:inline-block;width:336px;height:280px" data-ad-client="お主の情報" data-ad-slot="お主の情報"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </td> </tr> </table> <?php endif; ?> </div> <!--/ダブルレクタングル -->※「お主の情報」の部分はお主の情報に書き換えてください。
※ヘッダーでjsを読み込んでいない方は3か所でadsbygoogle.jsを読み込んでください(アドセンスのコードマルコピでOK)
ちゃんとバックアップ取ってる?
自分は↑これをこのままコピペでうまくいったけど、
その人の使ってるテーマとかにもよるから、誰でも必ず成功するわけじゃないからね?
さくっと説明すると、「<?php if (is_mobile()) :?>」のところで、スマホやタブレットだったらレクタングル(幅300pxの)出して、
「 <?php else: ?>」で、そうじゃなかったら、レクタングル(大・幅336pxの)2個をTableタグで並べたもの出してるんだね。
Tableタグをliバージョンに変えようって思ってて変えてなかったの今思い出したわ。そのうち変えよう。
最後はサイドバー
ここはウィジェットで追加してあげればいいね。自分はレスポンシブ入れてます。
レスポンシブはPCで見ると、サイドバーのは縦長になるし、記事内のは横長、っていう風に、場所によって形を変える優れものだよ。
まぁお好きなのいれてよいよ!
でもjsはヘッダーで読み込み済みだから、そこだけは消しておいてね!
一応ついでにCSSものっけとくわ。センターになるようにしてるで!style.cssにでも貼っといたらええわ。この辺はお好みでカスタマイズしてね。テーマによってはずれるかもしれないからね。
言わずもがなだけど、PC・タブレット・スマホサイズで確認するんやで。中の人はiPhoneSEのちっちゃいやつだから意外とくずれてるの気づくんやで。
/* アドセンス広告---------------------------------------*/
.double-rectangle p ,.responsive p { text-align: center; margin-top: 20px;
}
.double-rectangle table { align: center; margin:0 auto; border: none; overflow: auto;
}
.double-rectangle table td { border: none;
}
/* 幅767---------------------------------------*/
@media screen and (max-width: 767px) {
/*スマホアドセンス広告*/
.double-rectangle ,.responsive { text-align: center; margin:10px auto;
}
}
まとめ
うごご!!
これで自分はばっちりうまくいってるよ!
まだPHPさわり慣れてなかったり、ダブルレクタングル入れる場所がいまいちわからなかったら、「自分のテーマ ダブルレクタングル」とかで調べて、先人たちを見習うのがベストだと思うよ!でも先人たちを見習ってもダッシュボードぶっ飛ぶときはぶっ飛ぶからね!
ぎゃああああ!
6000字行ってるぅ!
これでも情報足りない気がするな!
でも自分ももともと手入力だったから、かなりめちゃくちゃ楽になった!
(ただ、すでに手入力した広告が何十記事ある、とかだった場合、すでに入れたものをどうにかしないといけないね・・・)
(そもそもh2タグ使ってなかったらfunctions.phpのh2を変えたりとかしないといけないね・・・)
今日もまたひとつ成長してしまったなぁ・・・
それじゃーお疲れさまでしたーーーー!!!