まじウケるわー。
ちょっとさ、function.phpいじってさ、ショートコード自作したかっただけなのにさ、
こんなに苦労するかねってくらい苦労したわ。だまされた大賞2017だわ。
美しくしたい
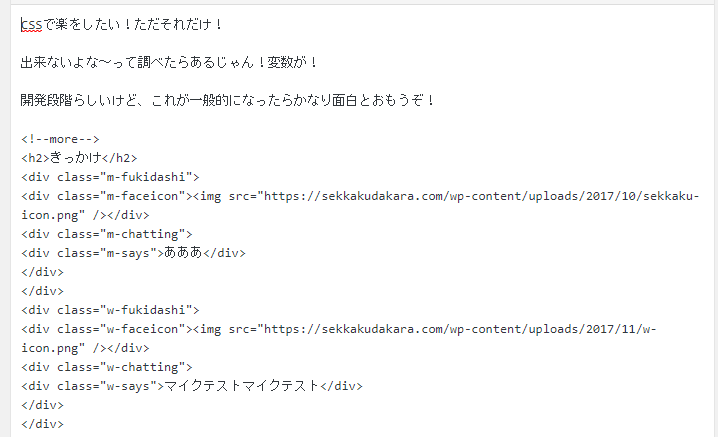
まずはこちらをご覧ください。この前の私とワトソンの会話部分の投稿の編集画面です。

文字数多い!!!
これは許せませんね。まちるだとワトソン、うまい具合に書き分けつつ記事投稿画面にはショートコードで済ませられるよう、自分でショートコード作成だ!
まぁ。ここまでは普通ですよねぇ・・・?
function.phpでショートコードを作る
簡単に言うと、PCやスマホでいう辞書登録に近い感じですね。
辞書登録使ったら「ばか」って打ったら「申し訳ございません」って変換できるようにできたりするじゃない、似た感じで、記事投稿画面でショートコード入れると、function.phpに入れておいた文言呼び出せる、って感じ。
こちらのサイトさんを参考にさせていただきました!
参考
ショートコード対応のカラー会話風ふきだし|SANGOコピペカスタマイズあずろぐ
ですが、もともと吹き出しの部分はこちらのサルワカさんを参考にさせていただいていたので、
参考
CSSで作る!吹き出しデザインのサンプル19選サルワカ
2つをミックスした形になります!
あらたに吹き出しを作成されるのでしたら、1つめのあずさんさんのを参考にされたほうが何も考えなくて良いかと思います。
余談ですが、サルワカさんの作成したテーマ「SANGO」を使用しカスタマイズされているのがあずさんさんですね。SANGO・・・いいなぁ・・・
カスタマイズ
まず、あずさんさんのショートコードはですね、画像右バージョン、画像左バージョン、吹き出しの色変更、など痒い所に手が届くすばらしいショートコードなのですが、
自分は画像は左のみ、まちるだとワトソンで分ける、ということがしたいので、最終的にfunction.phpに入れたのはこんな感じになりました!
function fukidashi_area( $atts, $content = null ) {
extract( shortcode_atts( array(
'type' => '',
'name' => '',
), $atts ) );
return '<div class="' .$type. '-fukidashi"><div class="' .$type. '-faceicon"><img src="https://sekkakudakara.com/wp-content/uploads/2017/icon/' .$type. '-icon.png"><figcaption class="name">' . $name . '</figcaption></div><div class="' .$type. '-chatting"><div class="' .$type. '-says">' . do_shortcode($content) . '</div></div></div>';
}
add_shortcode('fukidashi', 'fukidashi_area');簡単に説明しますと、function fukidashi_area~で、fukidashi_areaという名前の関数を作るで!て言っています。
関数って何かっていうと、まぁ、特殊能力みたいなもんね。
その後のshortcode_attsで特殊能力を汎用的に発動させるために便利な決まり事用意したよ、それが、typeとnameだよって言ってるのね。(typeとnameじゃなくても好きに決められます)
そんでtypeとnameを指定してくれれば、それぞれを代入した状態でreturn~以降のを召喚してあげるよってことね。
でもその特殊能力を発動させるためには、呪文が必要だよって。それがadd_shortcode(‘fukidashi’, ‘fukidashi_area’)だね。
記事の編集の時に、(typeとnameを添えて)fukidashiという呪文を唱えれば、typeとnameを従えたfukidashi_areaを発動できる、と。
その呪文が[fukidashi name=”まちるだ” type=”m”]あああ[/fukidashi]だよ、と。
意味わかんないよね。
幽遊白書で例えますと、幽助が霊丸を打つのをショートコードに変換すると、
function 必殺技( $atts, $content = null ) {
extract( shortcode_atts( array(
'type' => '',
'name' => '',
), $atts ) );
return '指からビーム発射';
}
add_shortcode('霊丸', '必殺技');きっとコエンマがとっさに幽助のfunction.phpに追記したんでしょうね。
[霊丸 name="幽助" type="人"]くらえ岩本!バッキューン!![/霊丸]
こうしますと、幽助が霊丸打てるようになります。さっき汎用的に発動させるためにnameとtype入れたので、汎用的にさせると
[霊丸 name="玄海" type="人"]せめて・・・戸愚呂あいつの目をさますことができるだけの力を・・・!![/霊丸]
こうすると、若返った玄海ばあさんが霊丸打ってきます。感動のシーンです。
[霊丸 name="幽助" type="妖怪"][/霊丸]
こうすると、雷禅に乗っ取られた幽助が霊丸打ちます。
「仙水よけろーーーーー!!!!!」
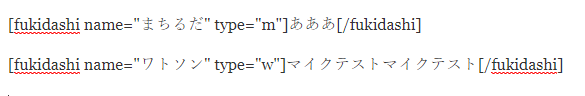
そして実際のあたくしの記事投稿画面で呼び出すショートコードは、
[fukidashi name="まちるだ" type="m"]あああ[/fukidashi]
[fukidashi name="ワトソン" type="w"]マイクテストマイクテスト[/fukidashi]
になりました。
※[と]は実際書くとき半角にしています。↑で半角にしちゃうとショートコード発動しちゃうので書けへんかったんや
まちるだとワトソンですが、class名や画像名など、全て「m」と「w」を変えるだけで他は同じ記述にしています。
function.phpにあるreturn以降の「’ .$type. ‘」という記述の部分に、ショートコードのtype=”〇”の〇にあたる部分が入ります。
ちなみにCSSは
/* 吹き出し---------------------------------------*/
/*共通*/
.m-fukidashi .name ,.w-fukidashi .name{ text-align: center; margin-top: 0.5em; font-size: 0.7em; color: #666; font-weight: bold;
}
.m-fukidashi ,.w-fukidashi{ margin: 1em; overflow: hidden;
}
.m-fukidashi .m-faceicon ,.w-fukidashi .w-faceicon{ float: left; margin-right: -90px; width: 80px;
}
.m-fukidashi .m-faceicon img ,.w-fukidashi .w-faceicon img{ width: 100%; height: auto; border: solid 3px #fffacd; border-radius: 50%;
}
.m-fukidashi .m-chatting ,.w-fukidashi .w-chatting { width: 100%;
}
.m-says ,.w-says{ display: inline-block; position: relative; margin: 5px 0 0 105px; padding: 17px 13px; border-radius: 12px; background: #fffacd;
}
.m-says:after ,.w-says:after { content: ""; display: inline-block; position: absolute; top: 18px; left: -24px; border: 12px solid transparent; border-right: 12px solid #fffacd;
}
.m-says p ,.w-says p{ margin: 0; padding: 0;
}
/*CSS変数*/
.w-fukidashi .w-faceicon img{ border: solid 3px var(--main-wa-color);
}
.w-says { background: var(--main-wa-color);
}
.w-says:after { border-right: 12px solid var(--main-wa-color);
}ですが、こちとらCSSがちょい苦手なので、ほぼサルワカさんのコピペですがちょっと書き換えてる部分あるので、あんまり参考にならないかもしれないです。
また、ワトソンのカラーに関してはCSS変数使っているので、後半部分でワトソンだけカラーの設定しなおしてます。
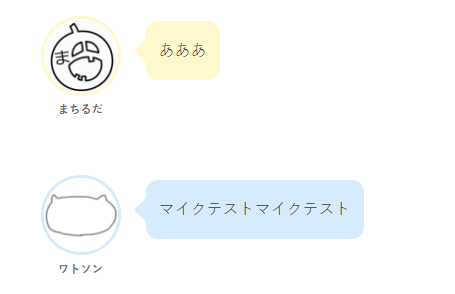
さて、どんな感じになったかな!!

あ・・・あれぇえぇええ・・・???
なんか、改行入ってなぁい・・・・???
ショートコードの落とし穴
なんか、ショートコードさん、気を使ってね、自動的に「<br>」(改行)入れちゃうみたいなのよね・・・
でもdivタグで囲ってるから改行いらないんですよぉ・・・
色々調べましたら、こちらのサイトさんの記述をfunction.phpに追記すればよいっぽい・・・これもショートコードだね!
参考
ショートコード内で改行タグ追加を無効にして停止する方法WP飽きるまで。
ということで一番最後に追記しました・・・結果はいかに!
![]() まちるだ
まちるだ
![]() ワトソン
ワトソン

よっしゃー!なんとかなった!
※CSS変数に対応していないブラウザで見るとまちるだもワトソンも黄色い吹き出しになります。
ちなみに最後に追記したものは、すべてのショートコードのpタグとbrタグを消すやつっぽいので、使用する際は注意が必要ですぞ!消したくないのも消しちゃう可能性ありますからね!
あーーー疲れた!!
改行対策で+2時間くらいかかったわ!
それじゃお疲れさまでしたーーー!!!!!
追記 19/2/17
その後テーマをSANGOに変更したため、現在吹き出しはSANGOのショートコード使ってるので色が変更されていません。
そのうちこの記事の内容の吹き出しに変更予定です!