勉強がてらJavaScriptでおみくじ作ってみたんだけど、
素敵なサイトさんのコピペで終わらせるだけじゃ勉強にならないよね?
だから頑張ったんだが、初心者のやることじゃなかったのかもしれない!
まずは探す
まずね、いろんな人の創作物を見よう!
世間的にはどんなものが作られているのか?
スタンダードはどれかってことね。
さらに良いものとの出会いって重要ですから。
こんなの作りたいな!って目標が明確になると、今の自分はここまでしかできないけど、いつかこうしよう、だけど初心者ながらここまでは真似できるかも、って思考が止まらないからね。
で色々見て回った結果、やはり、今勉強中のJavaScriptの本でもそうだったんだけど、初心者おみくじは、Math.randomで乱数を取得して、Math.floorで整数にして、その整数に割り当てた「結果」を、「ひく」ボタンの下に出すタイプが主流みたいね。
その中で参考にさせていただいたのが・・・こちらっ!!
ツクログさん!
こちらのサイトさんに訪れればみなさん、すぐわかるはずです。
センス良いーーーーー!!!
border-radiusをセンス良く使うとこんな味わいのあるサイトになるのですね・・・
ツクログさんのDEMOが見れないのは残念ですが、流れ的には一緒ですね!
私が作ったもの
(function() { var btn = document.getElementById('btn'); var output = document.getElementById('output'); var overlay = document.getElementById('overlay');
btn.addEventListener('click', function() { result(); overlay.classList.add('fadein'); output.classList.add('fadein'); });
overlay.addEventListener('click', function() { output.classList.remove('fadein'); overlay.classList.remove('fadein'); });
//*おみくじ結果 function result() { var omikekka = document.getElementById('omikekka'); var index = Math.floor(Math.random() * 111);
if(0 <= index && index <= 9){ omikekka.innerHTML = '<img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_daikichi.png" class="omikuji" />'; } else if(10 <= index && index <= 29){ omikekka.innerHTML = '<img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_kichi.png" class="omikuji" />'; } else if(30 <= index && index <= 49){ omikekka.innerHTML = '<img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_chuukichi.png" class="omikuji" />'; } else if(50 <= index && index <= 69){ omikekka.innerHTML = '<img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_syoukichi.png" class="omikuji" />'; } else if(70 <= index && index <= 89){ omikekka.innerHTML = '<img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_suekichi.png" class="omikuji" />'; } else if(90 <= index && index <= 109){ omikekka.innerHTML = '<img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_kyou.png" class="omikuji" />'; } else if(110 <= index){ omikekka.innerHTML = '<img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_daikyou.png" class="omikuji" />'; }
//*ラッキーカラー var color = document.getElementById('color'); var colornum = new Array('勿忘草色','真珠色','浅葱色','まつざきしげるいろ','潤朱','甕覗','紫紺','萌葱色'); var num = Math.floor(Math.random() * colornum.length); console.log(num); color.innerHTML = 'ラッキーカラー:' + colornum[num];
//*ラッキースポット var spot = document.getElementById('spot'); var spotnum = new Array('思い思いの場所','例の場所','一度行ってみたかったところ','壱番魔晄炉','天空闘技場','暗黒武術会','東京タワー'); var num = Math.floor(Math.random() * spotnum.length); spot.innerHTML = 'ラッキースポット:' + spotnum[num];
//*ひとこと var hitokoto = document.getElementById('hitokoto'); var hitokotonum = new Array('なんか良いことあるって!','意外となんとかなるんでない?','気にすんなって!','やるっきゃない!','そんな無理することかい?','みなぎっている!','あふれてるね!'); var num = Math.floor(Math.random() * hitokotonum.length); hitokoto.innerHTML = '今日のひとこと:' + hitokotonum[num]; }
})();「devjs.js」という名前を付けたよ。
article.post-1809{ background: linear-gradient(-90deg, #E0C2F9, #5AD8F2); background-size: 600% 600%; animation: AnimationName 10s ease infinite;
}
@keyframes AnimationName { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%}
}
#wrapper { color: #333; text-align: center;
}
#btn { background: #F27398; border-radius: 6px; border: none; color: #fff; cursor: pointer; display: inline-block; padding: 20px 60px; text-decoration: none;
}
#output { background: #fff; border-radius: 10px; color: #333; height: 70vh; /* line-height: 50vh; */ overflow: scroll; position: absolute; top: 65%; left: 50%; text-align: center; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); width: 50%; z-index: 1000;
}
#overlay { background: rgba(0, 0, 0, .7); height: 100%; position: fixed; top: 0; left: 0; width: 100%; z-index: 1;
}
#output,
#overlay { opacity: 0; transition: all 0.5s; visibility: hidden;
}
#output.fadein,
#overlay.fadein { opacity: 1; visibility: visible;
}
.omikuji { max-width: 40%; margin: 0 auto;
}
.orei { font-size: 0.8em;
}<div class="omikuji"><img src="/wp-content/themes/xeory_base-child/dev/dev_img/omikuji.png"></div> <div id="output"> <div class="kekka"> <p id="omikekka"></p></div> <p id="color"></p> <p id="spot"></p> <p id="hitokoto"></p> <p class="orei">Thank you for everything!</p> </div> <div class="btn"><p id="btn" onclick="gtag('event', 'click', {'event_category': '開発','event_label': 'おみくじ'});">ひく!</p></div> </div> <div id="overlay"> </div>ツクログさんのおみくじはツクログさんでしっかり説明されていますので、さくっと確認がてら箇条書きにしますと、
- jsが読み込まれて関数動きだし、「ひく」を押すとクリックイベント発動するようになる
- その結果idがoutputとoverlayが付いてる要素にclassが追加される
- その結果CSSが反応するようになって手前に画面が浮き出るような見た目になる
- jsでおみくじ結果を取得して、出力する
こんな感じですね。
ですが決定的に違う部分が2つあります。
①ifを使った理由
1つ目は、switchではなくifを使っています。
理由は、おみくじの結果を平等にしたくなかったから!
大吉は大吉感出てほしいからね、確率を変えたかったのですね。
確率を変える方法として、ランダム数に幅を持たせて、0~9が出たら大吉、10~29が出たら吉・・・みたいな感じにしました。
switchってのは、「結果がAだったら」「結果がBだったら」という単純明快、本当にスイッチのような仕組みなんですね。
なので、0~9が出たら・・・というのやりたいなら、if使っとけってことみたいですね!だからifを使いました!
②結果以外にラッキー○○追加
おみくじの結果だけ出るんじゃつまんないからね、出力する結果にラッキーカラーとかラッキースポットとかメジャーなのを追加しました。
簡単に解説
jsを見ますと、おおまかに関数が2つ実行されてるの、わかりますでしょうか?
そもそも関数ってのは、みんなの味方テックアカデミーさんで解説してくださってますね!
参考
JavaScriptで関数を使う方法【初心者向け】TechAcademyマガジン
話は戻りまして、実行されている関数なのですが、
function()~とfunction result()ですね!違いは何かといいますと、ざっくり言いますと、前者は「1足す1やっといて」、後者は「1足す1は?」と聞かれて「2」と答える、の違いですね!
前者は命令だけなのですが、後者は結果が返ってきます!この返ってきた結果こそがおみくじ結果なのであります!
function()~
こちらはツクログさんのほうで解説されてますので、ざっくり説明になりますが、idがoutputとoverlayが付いてる要素にclassが追加される、という部分になりますね。
その際にfunctionでさらに関数を使ってらっしゃいますね!クリックされたら・・・という動きを加えてる部分になりますよぉ!
function result()
こちらはおみくじ結果を出力する部分ですね。
HTMLの部分で注目してほしいのが、
<div class="kekka"><p id="omikekka"></p></div> <p id="color"></p> <p id="spot"></p> <p id="hitokoto"></p> <p class="orei">Thank you for everything!</p>この部分、Pタグの中身が空っぽなのです。ここがポイントね!
omikekkaだけdivタグで囲ってるのは、画像の大きさを変えるため「class=”kekka”」を付けたかったからってだけです、もっとスマートな方法あるかもしれないけど、もう、ええいままよ!って感じだったの時間なくてぇぇぇ!
「var omikekka = document.getElementById(‘omikekka’);」でomikekkaという変数に、idがomikekkaの要素を代入しています。
なので、変数omikekkaの中は、「<p id=”omikekka”></p>」になります。
「var index = Math.floor(Math.random() * 111);」で先に述べたランダム数を変数indexに代入してますね!
「if(0 <= index && index <= 9){~」以降の部分で、変数indexに代入された数字によって、おみくじ結果を分岐させてます!
その真下にある、「omikekka.innerHTML = ‘<img src=”/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_daikichi.png” class=”omikuji” />’;」の部分!ここね!ここで点と点が線になるよ!
さっき、omikekkaという変数に、idがomikekkaの要素を代入しているよ、変数omikekkaの中は、「<p id=”omikekka”></p>」になるよって言ったね。
「omikekka.innerHTML」っていうのは、omikekkaの要素に、「<img src=”/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_daikichi.png” class=”omikuji” />」を加えるよって言ってるのですが、その結果!
「<p id=”omikekka”></p>」が「<p id=”omikekka”><img src=”/wp-content/themes/xeory_base-child/dev/dev_img/omikuji_daikichi.png” class=”omikuji” /></p>」になるのです!
これで大吉とか吉とかの画像が出るようになります!キャッホーー!!
ラッキーカラーやラッキースポットも基本的に流れは一緒です。
ただ、「var colornum = new Array(‘勿忘草色’,’真珠色’,’浅葱色’,’まつざきしげるいろ’,’潤朱’,’甕覗’,’紫紺’,’萌葱色’);」の部分で、変数colornum にカラーを配列として入れて、ランダム数で取得した配列の部分を出力って感じな動き!
配列に関してうまく説明できん!タワーマンションみたいな感じかな?1階に勿忘草色さん、2階に真珠色さん3階に・・・が住んでて、ランダム数で取得した階数の住人を呼び出すみたいな感じ・・・(厳密にいうと配列なので0階からスタートなのよね)
ええい!テックアカデミーさんオナシャス!!
参考
JavaScriptでArrayオブジェクトを使う方法【初心者向け】TechAcademyマガジン
設置方法
js、CSS、HTMLが完成しましたらそれをどこに置くのか?って話ですね!
わたしは現在、XeoryからSANGOへテーマ変更していますので、チラッとSANGOの文字が見えるかもしれませんが、気にしないでください!お使いの子テーマフォルダ名が当てはまる部分ですので!
HTMLは固定ページに
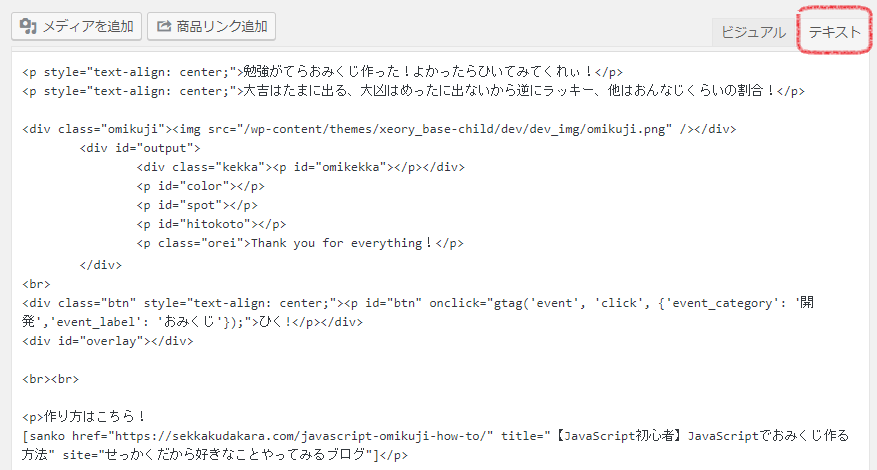
私の場合、固定ページに作成しました!WordPressで記事を書こうとしたら「ビジュアル」か「テキスト」で書くと思うけど、テキストで書こう!
このとき決して「ビジュアル」を開いてはいけない!絶対だぞ!(WordPressが気を利かせて色々消してしまいます)

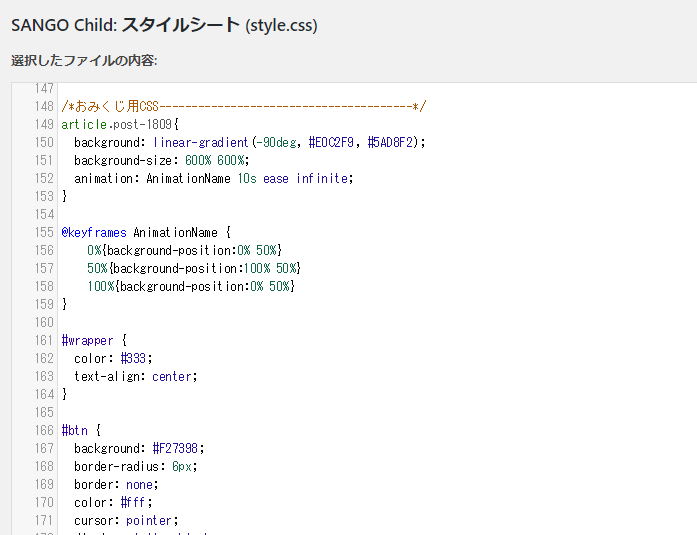
CSSはスタイルシートに
こちらはダッシュボード→外観→テーマの編集にあるstyle.cssに追記!

jsをサーバーに保存しフッターで読み込み
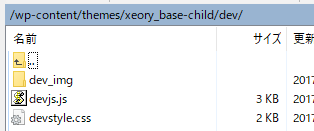
私の場合、子テーマ直下に「dev」というフォルダを作成し、そのフォルダの中に「devjs.js」という名前を付けて保存しています。おみくじで使用する画像はさらに「dev_img」というフォルダを作って保存しています。FTPで保存しようね!

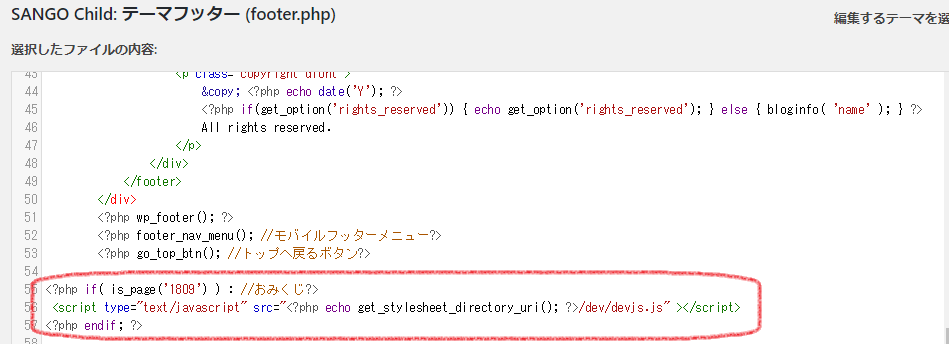
それを、フッターで読み込む!
これはダッシュボード→外観→テーマの編集にあるfooter.phpに追記!PHPを触るから気を付けて!ちゃんとバックアップ取ってからね!
<?php if( is_page('1809') ) : //おみくじ?>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/dev/devjs.js" ></script>
<?php endif; ?>
「is_page(‘1809’)」ってのは、固定ページでidが1809のページだったら、指定されたjsを読み込むって意味だね。
「get_stylesheet_directory_uri()」という関数が現在使用中の子テーマのパスを引っ張るPHP関数になるので、「<?php echo get_stylesheet_directory_uri(); ?>/dev/devjs.js」は「https://sekkakudakara.com/wp-content/themes/xeory_base-child/dev/devjs.js」と同じ、になります!
上記のPHPに関して、こちらに詳しく書いてますのでよかったらどうぞ!
 特定のページだけでJavaScriptの読み込みした方がいんでない?
特定のページだけでJavaScriptの読み込みした方がいんでない?
まとめ
なんか書きすぎて訳わかんなくなっちゃったかな?
ローカルではうまく行ったけど、WordPress環境でうまく行かなかったりラジバンダリで疲れたー!
ちょっとCSSの方が自分ではあまり使わないものたくさん使ってたから、そっちでも軽く詰んだんだね!
だからCSSではちょっとまだ直したほうがいい部分もあるが、とりあえず今回はこんな感じで!
ちなみにjsに「console.log(num);」が残ったままなんだけど、もう、これでいいかなって思ってる!
jsでconsole.logはめっちゃ大事だからね!!
そんじゃお疲れさまでしたーーー!!!!





