Twenty Seventeenのアイキャッチの位置変更もひと段落、もちろんもっとやりたいこともあるんだけど、
そろそろトップも変えたいねぇ・・・
PHPにもだいぶ慣れてきたし、ここで簡単なまとめ!
※17/9/30 センター寄せにするための追記しました!
※17/11/13 勘違いしてたので追記しました!
FTPでさ、まず最初に「wp-content」フォルダに入るでしょう、イメージとしては、Wordpressのダッシュボードにあるものの、フォルダって感じかな?違ったらメンゴ!
その次に、「themes」フォルダ。そのままだね、テーマが入ってるフォルダの中に入って、
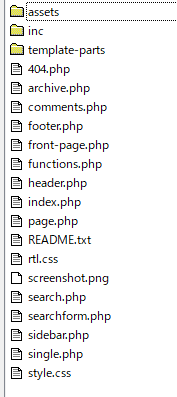
「twentyseventeen」フォルダ。twentyseventeenていうテーマが保存されてるよってことだね、このフォルダの直下に、いっぱいPHPがあるね。

「twentyseventeen」フォルダの直下にあるってことは、親テーマ「twentyseventeen」をおおまかに構成してる部分が集約されてるってことだね、なんとなく、イメージよ?
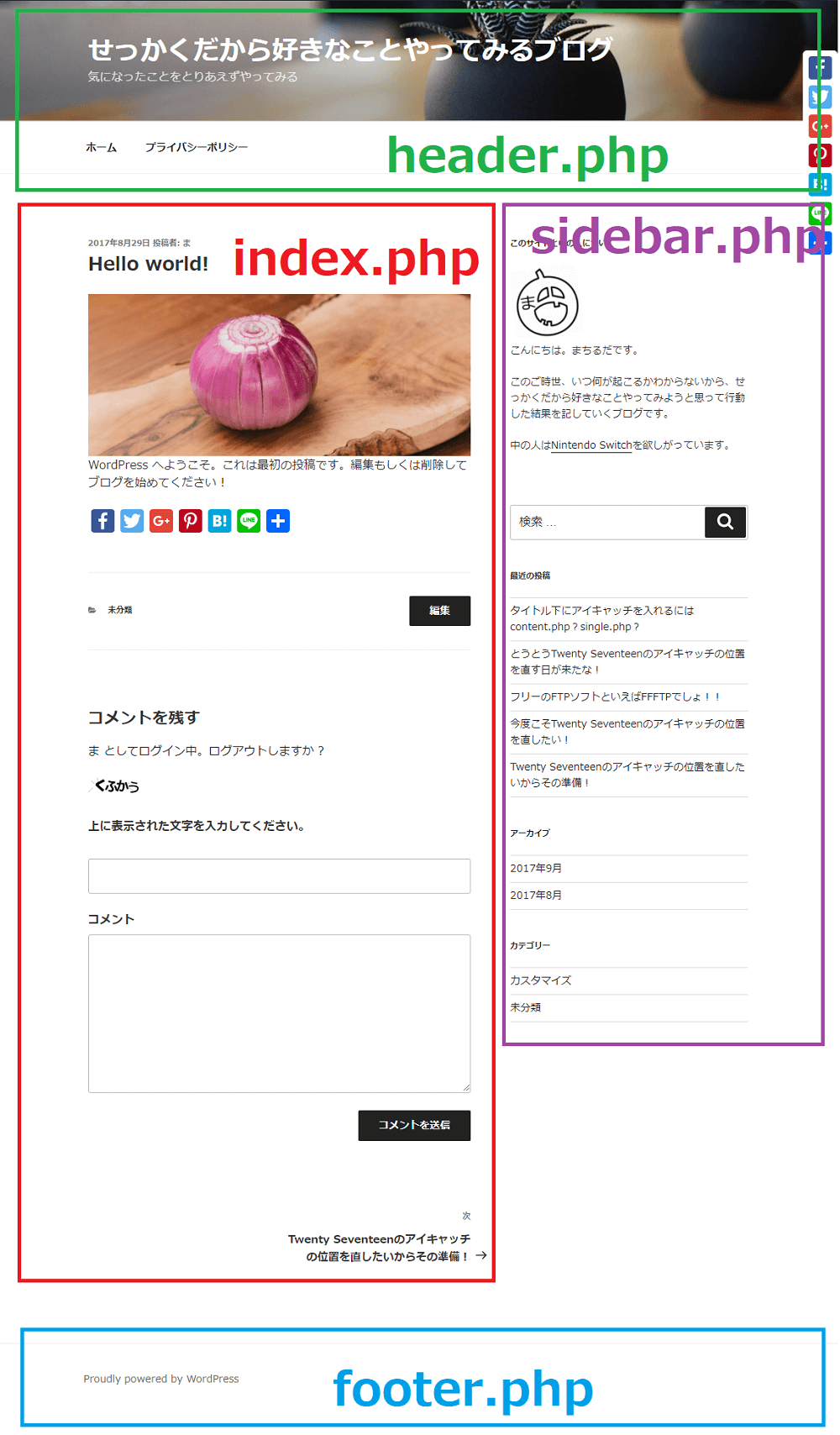
だいたい、どこのPHPを触ればどこを変更できるか想像できるようになってきたよぉ・・・こんな感じ!
※画像は個別記事内に入ってますが、トップページだと思ってくださいお願いしますトップだと長い画像になっちゃうからゆるしてお願い

注:画像は個別記事内に入ってますが、トップページだと思ってくださいお願いします
その他のPHPは勉強中なので、とりあえず、おおまかに、サイトが4つの部分で構成されてるってことを想像するのが大事ね!
そんで今回は!サイトの足元、footerの部分をいじって、コピーライトを入れちゃうよ!
そもそもコピーライトとは
著作権のこと!コピーライトを入れて、著作権を主張するんだ!
footer.phpの中身
「twentyseventeen」フォルダ内のfooter.php、さっそく中を見てみると!
おやぁ・・・?
get_template_part( 'template-parts/footer/site', 'info' );
何か見覚えありますねぇ・・・
get_template_part、前回触れましたね、「template-parts/footer/site」のテンプレートをゲットせよ、みたいなこと書いてありますよ!
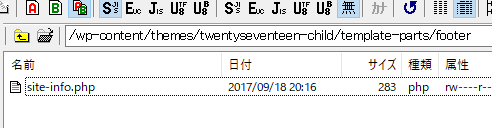
それではパスという名の道しるべにそって、template-partsフォルダの中の、footerフォルダの中の、siteをヒントに探してみると・・・?
site-info.php いましたねぇ。この子の中を見てみると?
<div class="site-info"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
Proudly powered by とかfooter部分に表示されてる文言だ!よし、ここをいじろう!
早速site-info.phpをデスクトップに落として、バックアップも取っておく!
子テーマにも同じフォルダを!
さて、親テーマからsite-info.phpをデスクトップに持ってきました。
以前、子テーマ作るときに「template-parts」フォルダは作成済みだけど、もし子テーマ内にフォルダがない人は、FTP上でも作成できるよ!
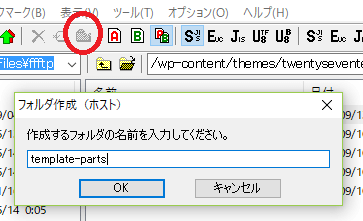
「twentyseventeen-child」フォルダに入って↓赤丸(本来なら黄色っぽくなってるはずのアイコン)押すと、フォルダ名入力画面が出てくるよ。

template-partsフォルダができたら、その中に入って、ついでに「footer」フォルダも作っちゃおう。

パス確認してね~。
footerフォルダができたら、そのフォルダを開いておいてね!ここテスト出るよ!
site-info.phpをいじる
さてデスクトップに置いておいてsite-info.phpを開きますよ!(再確認だけど、バックアップ取ったね?名前はなんでもいいからコピペしといてね?)
site-info.php開いて、さっき見ていた部分
<div class="site-info"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyseventeen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyseventeen' ), 'WordPress' ); ?></a> </div><!-- .site-info -->
ここを、まるっと、
<div class="site-info">
<small>© <?php echo date('Y'); ?> <?php bloginfo('name'); ?>, All rights reserved.</small>
</div><!-- .site-info -->に書き換えちゃってください!
うわぁぁぁぁぁああああああ!
上書き保存だあああああああ!!!!
ワクワク☆アップロード
それではさっきFTPでfooterフォルダ開いていたよね?何?!開いてない?!テストに出るってっ言っただろっ!って言っただろ!
そのフォルダ内に、上書き保存したsite-info.phpをドラッグ&ドロップだあああ!
ぬん!

常にパス確認してくれよぉ!
いざ、確認!!

やったぁぁぁぁぁ!!!!
お疲れさまでしたーーー!!!
※万が一、ローマ字ぶわぁぁぁってなった場合、落ち着いて今アップロードしたsite-info.phpをFTPから消すか、バックアップ取っておいたものをsite-info.phpの名前にしてFTPにあるやつを上書きしてください。落ち着いて!
まるっとコピペした部分は今度説明させてくれ!
どうしようもなく眠いんだ!
追記!
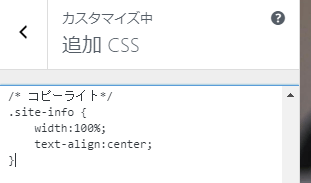
このままだと左寄せの状態になったままだったので、せっかくだからセンタリングしました!
.site-info { width:100%; text-align:center;}
こちらをダッシュボードの「外観」→「カスタマイズ」→「テーマの編集」→「追加CSS」に入れました!こんな感じ!

これはPHPで<div class=”site-info”>ってclass付けてるから、その部分を、サイトの幅100%使っていいからcenterにしてくれや!ってお願いしてるんだね!
だんだんサイトっぽくなって来ましたねぇ!
再追記!
コピーライトってさ、なるべく新しい年号入れた方がいいのかな?と思ってたけどなんか違うみたい!
旅を愛し旅に愛された休日トラベラーことキュートラさんに教えてもらったで!
キュートラさんにアドセンス広告っちゅう世界があるってこと教えてもろたんや、お世話になってる方なんや!
参考
意外に知らないコピーライト(著作権)の正しい書き方キュートラ
意外とみんな勘違いしてるかも?
FacebookもTwitterもGoogleも2017になってるしー!どうなってんのー!

でも間違いではないんだけど、そもそもここのブログタイトル長いから短くした!
お好みでどうぞ!