ひっさしぶりにサイトいじった話!
すっごくなんとな~く気が向いて、「せっかくだから好きなことやってみるブログ」から「せっかくだから」にタイトルを変更しました。
ブログの正式名称を変更したって意識はなく、人目につくところだから覚えやすいように短くしたって感じです。なのでフッターの部分はそのまんま。わかりにくいかな?まいいや。
実は前々からちょっと長いなって思っていたのと、「○○やってみるブログ」っていう少し被ったサイト名な上に私よりはるかに上質なゲーム記事を提供されているサイトさんがあったので、変えようかな~っていうのは思っていました。
そんでもって!せっかくだから、サイトをロゴに変更したいなって思ってなんやかんやでフリーフォントを使うことにしんだが??!!
サイト名を画像にしたかった
結構色んな人のサイトみるとさ。
サイト名でさ、ロゴっていうか画像の人が多いのよね。
そういうのって見やすいし、サイト認識もされやすいし、個性爆発してていいな~って思ってたんだ。
だからせっかく気が向いたんだからやっちゃうべ!って思って色んなフォント見てたら。
けいふぉんととかいういかすフリーフォントを見つけてさ・・・
フリーフォントとは、利用許諾契約またはライセンスで無償使用を許可するフォント(とりわけデジタル・フォント)である。Wikiより
このフリーフォント、色んなところで色んな人が配布しているので、ダウンロードすれば使えるのだ!もちろんちゃんと使用上の注意点をしっかり読んでね?
そんでこちらのフォントさんを使わせてもらおう・・・と思ったのだが、ふと気づいた。
どうやって画像にすんだ と。
フォトショップとかだとダウンロードしたフォントを選択すれば簡単に使えたりするみたいなんですが、実はあたくし、サイト運営1年半も経つっていうのに画像作成ソフト、ちゃんとしたの持ってないのよね。
簡単な画像修正はwindowsのペイント使ってるし、アイキャッチにはCanva使ってるし・・・。
ってことで、色々悩んだ結果、サイトタイトルで素敵なフォントを使ったロゴを自分で作れない!作るとしてもなんかめんどくさそう!
ってことで、画像作りはそうそう諦め、Webフォントとしてサイト名だけフォント変更しよう!となりました。
ここで久しぶりに中の人の脳みそ開発回路が煮えたぎるわけですね。
覚醒せよ!おれの前頭葉!!!!!(言いたかっただけシリーズ)
Webフォントをサイト全体に使う場合、読み込みなどに時間がかかりがちになるので気を付けよう!フリーフォントをダウンロードしなくても、数は少ないけどGoogleさん提供の日本語フォントを使えばダウンロードする手間が減るでよ!Googleさんのニコモジを使用した記事はこちら!
サイト名のみフリーフォントにする
流れとしてはこんな感じ。
- フリーフォントをダウンロードする
- フォントの形式を変換する
- 任意でサブセット化
- サーバーにアップロード
- サイトにフォントを読み込む
- タイトルに使用する
詳しく説明していくよ!
フリーフォントをダウンロードする
あたくしの場合、こちらでダウンロード!フリーフォントで検索したら、いろんなフォントが見つかると思うからお気に入りを見つけよう!
ちなみに、今回は主にサイト名だけの利用なので「仮名のみ収録フォントのダウンロードはこちら」っていうのをダウンロードしました!さっきも触れたけど、読み込みにあまり時間がかからない軽いファイルにするためだよ。
あたくしの場合「keifont-kana.ttf」っていうのがダウンロードできました。zipファイルは解凍してデスクトップにでも置いておこう!
フォントの形式を変換する
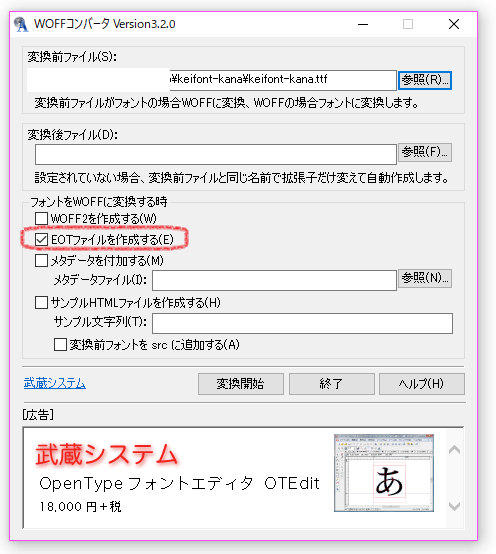
こちらのフリーソフト「WOFFコンバータ」を使って形式を変更します!
ttfっていうまぁPC用のフォント形式を、woffとeotっていうWeb用の形式に直さなきゃいけないんだね。
Web Open Font Formatのことで、Webページでの表示に用いることを想定して開発された、フォントファイルの形式の一つだそうですよ!
Embedded OpenTypeのことで、これもWebフォントなんだけどもっと簡単に言うと、IEでしか使えないやつ!おいっ
WOFFコンバータをインストールして開いて、さっきデスクトップに置いておいた「keifont-kana.ttf」を選択して、「EOTファイルを作成する」にチェックを入れて変換開始!

すると、keifont-kana.eotとkeifont-kana.woffの2つが同階層のフォルダに保存されました!
任意でサブセット化
こちらは任意なのですが、何回か触れたように、フリーフォントって全部の日本語を使おうとすると結構重たいファイルになっちゃうんだね。
そりゃそうだよね、ローマ字と違って漢字カタカナ平仮名も必要になってくるし、漢字もすべてに対応させようって思うとたっくさんの種類が必要になるからね。
なので、サブセット化っていうのは、まるっとすべて読み込むんじゃなくて、平仮名やカタカナと一般的に使用する漢字や記号だけ読み込むようにしようって作業だね。
今回あたくしはやってないのですがこちらのサイトさんで丁寧に説明してくださってるので必要な方はご参照ください!サブセット化にはそれ用のフリーソフトが必要なようです!
参考
WordPressで日本語をフリーフォントに変えてみるそう備忘録
サーバーにアップロード
中の人おすすめのFTPフリーソフトはこちら
サイトをいじるときはFTP必須ですよ!レンタルサーバーの管理画面からもFTPに入れると思うけど、いちいち管理画面にログインしなきゃいけないのがめんどうなのでこういうフリーソフトを使ってるんだね。
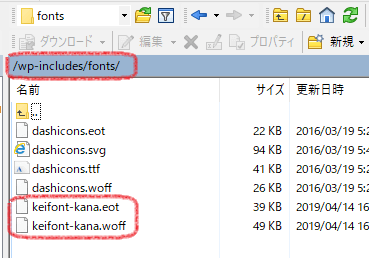
このFTPの、「wp-includes」フォルダの中の「fonts」っていうフォルダにさっき作成されたkeifont-kana.eotとkeifont-kana.woffの2つを保存するよ!
そしておすすめFTPはFFFTPって言っておきながら下にある画像はWinSCPです!なんでかっていうと色んなの使わないとそれぞれの良さってわかんないから!

サイトに読み込む
あとはフォントをサイトに使えるように呪文を書きたいと思います!
ダッシュボード→外観→カスタマイズ→追加CSS
か、
ダッシュボード→外観→テーマの編集→style.css
どちらでもいいので、下記を追記します!
@font-face{
font-family: "keifont-kana";
src: url("https://sekkakudakara.com/wp-includes/fonts/keifont-kana.woff") format("woff"),
url("https://sekkakudakara.com/wp-includes/fonts/keifont-kana.eot") format("eot");
}さて!これにより、font-familyにkeifont-kanaを指定すればいつでもけいふぉんとが使えるようになりました!
タイトルに使用する
ってことで、↑のコードの下に下記を追記!
基本的にサイトのタイトルのみにh1タグが使用されていますが、念のためidごと指定してタイトル以外にうっかりフォントが反映されないようにしています。
#logo.h1{ font-family: "keifont-kana";}
できた!!

どや!これで完成か?!
問題発生
はい、いつものパターンですね。
だいたいこういうサイトいじる系ってスムーズにいかないのよね。
だからこそまだまだあたくしって伸びしろあるんだなって思うんだけどね?!
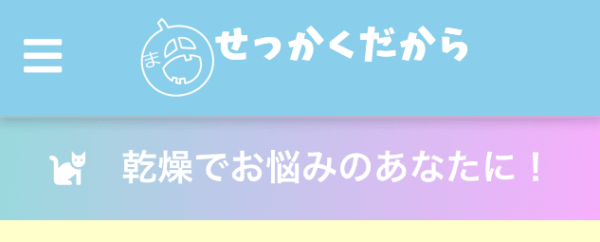
今回の問題はこちら。中の人、iPhoneSEを使用しているのですが。

タイトルが上ずってるぅぅぅううううーーーーー!!!!!!!!!
文字を少し下げるCSS追記
ってことで、さきほどの追記したコードを書き換えます。#logo.h1のやつです。
#logo span.myfont{ font-family: "keifont-kana"; vertical-align:-3.5pt;}はい、こちらは、spanタグにクラス「myfont」を指定すると、文字を少し下げることができます。
-3.5ptのところだね。なのでここはサイトによって合わせる部分だね。
SANGOさん、h1の部分がロゴの画像とサイトタイトルがひとくくりにされていたので、今回はサイトタイトルだけ新たにspanタグでくくって、完全にサイト名のみ文字下げを適用させたいと思います。(そのためh1指定を消しています)
つまり、PHPをいじるってことですよぉ・・・!
header.phpを書き換える
まずFTPからバックアップ取っておきましょう。
PHPを触るってことは、いつだってサイトがぶっ飛ぶリスクを背負ってるってことですからね、油断大敵!
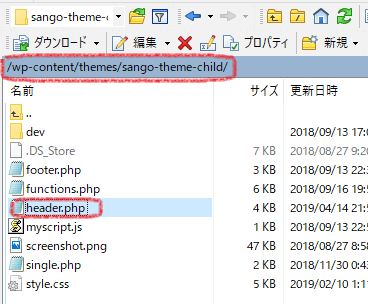
「wp-contents」フォルダの中の「themes」の中の「sango-theme-child」のなかにあるheader.phpを、デスクトップに置いておきましょう。
万が一ミスってサイトがぶっとんだ時、このデスクトップのheader.phpをささっとFTPに戻して上書きすれば何事も無かったことになりますからね。大事。

ちなみに↑ここに配置してあるファイルやフォルダは、
ダッシュボード→外観→テーマの編集
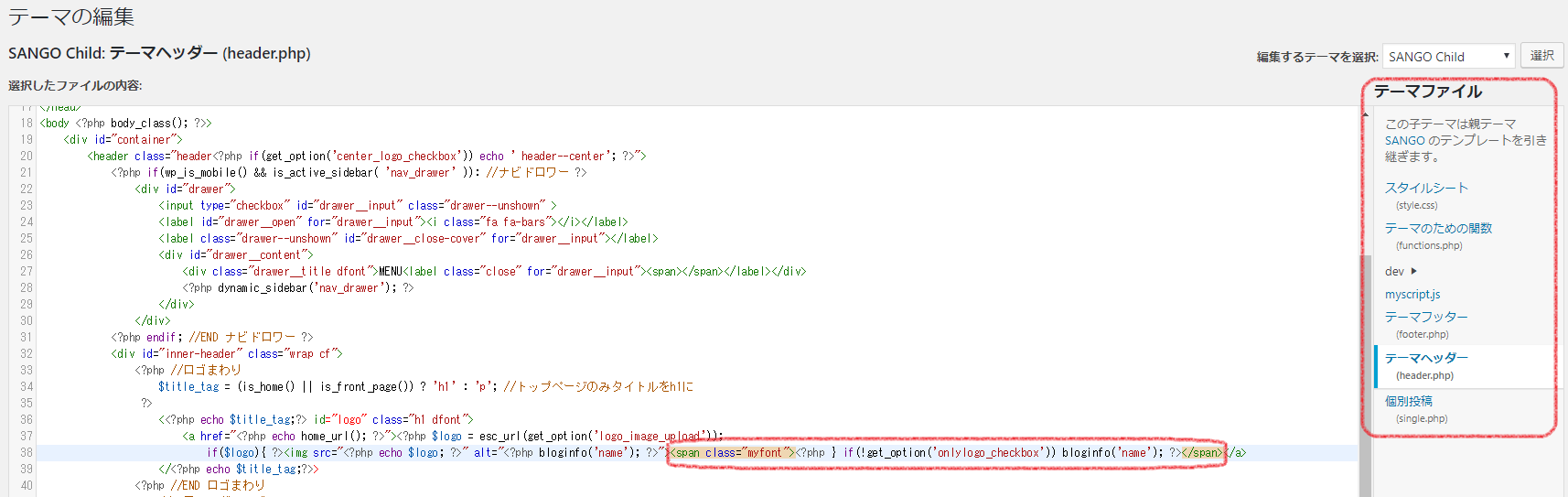
にあるものとまったく同じです!せっかくなので今回はダッシュボードからPHP触りますか!下がその画面ですが右側のテーマファイルと上の画像にあるファイルたちが同じになっていますね。
さてheader.phpの、おそらく30行目以降にわかりやすく「ロゴまわり」ってあるのでこの辺だな・・・とめぼしを付けて探していくと・・・
36行目に「id=”logo”」を発見、ここがタイトル行h1になりますので、この中を修正します!
※人によって行数は異なる可能性がありますのでご注意くださいな。
さてややこしい説明は抜きにしてシンプルに!!
<?php } if(!get_option(‘onlylogo_checkbox’)) bloginfo(‘name’); ?>
を
<span class=”myfont”><?php } if(!get_option(‘onlylogo_checkbox’)) bloginfo(‘name’); ?></span>
にして完了!クラス付きのspanでくくるだけ!

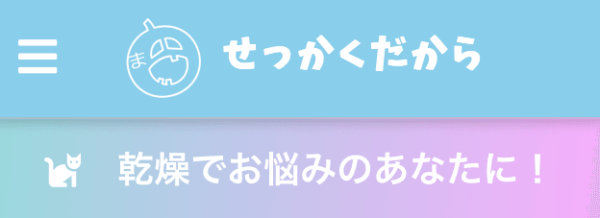
結果は??!

やったーーー!
まだ少し上ずってるけど、他のデバイスとの兼ね合いもあるので、今回はこれで一回様子見しよう!
まとめ
ってことで今回は久しぶりにサイトをいじった話でしたー!
規模としてはそんなに大したことしてないつもりだったけど、意外と壮大になってしまったな!
でもやっぱりサイトっていじるの楽しいな~。
憧れのSANGOさんで満足しちゃってたけど、小さいことも含めてこれからもどんどんやっていきたいな!
あ、ちなみに中の人は、
けいおん!はみたことありません。
長くなっちゃったけど、今日はこんな感じで!
お疲れさまでしたーーー!!!!!!!





