今日夢で、棚橋弘至選手から
「何悩んでんだ!お前は俺のメスだろ!」
と励ましていただきました。
棚橋選手に励ましていただいたことはものすごく嬉しかったのですが、
なぜ、メス、という単語が出てきたのかわかりません。
ですが、自分、終わったなって思いました。
気を取り直してラストスパート!
前々回非表示にしたアイキャッチを、記事のタイトル下に持ってくるぞ!
前回ダウンロードしたFFFTPも使ってるから、ちゃんと自習しておくように!
親テーマからcontent.phpを
FFFTP、前回設定して、接続できるようになったね?
なった・・・よね?
だよね、良かった、疑ってメンゴ。
接続したら、「wp-content」→「themes」→「twentyseventeen」→「template-parts」→「post」
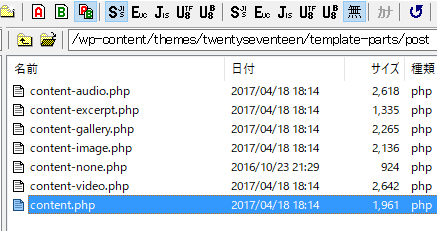
と、どんどんフォルダの中に入っていって、postフォルダ内にある、content.php をドラッグ&ドロップでデスクトップに落とす!

画像の上部分に
/wp-content/themes/twentyseventeen/・・・
みたいなのがあるけど、/がフォルダごとに区切られてる部分だから、
wp-contentフォルダの中にある、themesフォルダにあるtwentyseventeenフォルダにある・・・
って意味になるんだね、これを、まぁ、パスっていうんだけど、道しるべみたいなもんだね。
これわかってると、迷子にならないよ。サンキューヘンゼルとグレイテル!
子テーマに移す準備
さて、ではデスクトップにcontent.phpがありますね。
それはさておき、フォルダを作りましょう。
デスクトップに「template-parts」というフォルダを作って、その中に「post」というフォルダをさらに作ってください。
そして、postフォルダの中に、content.phpをぶっこむ!

フォルダパス、確認してね。
親テーマの時とパス(道しるべ)を同じにするための作業だよ。
content.phpをいじる
さて来ましたね。
またPHPを触りますよぉ!
とりあえずバックアップ取っておきたいので、コピペしてどこかに置いておいてください。
さきほど作ったpostフォルダにあるcontent.phpをいじりますぞ!
中を開くと、真ん中より下あたりに
</header><!– .entry-header –>
という記述があって、その下の部分をいじったります!見つけたかな?
</header><!-- .entry-header --> <?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?> <div class="post-thumbnail"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?> </a> </div><!-- .post-thumbnail --> <?php endif; ?>
これの、3行目、
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
って部分の後半を、必殺コメントアウトの術!
<?php if ( '' !== get_the_post_thumbnail() /* && ! is_single() */ ) : ?>
こうすることによって、個別の記事ページじゃなかったら画像出すっていう命令を、
画像があれば個別関係なく表示させるよ!
に変更するみたいですね。
はい、コメントアウトしたら上書き保存!
いよいよ☆アップロード!
上書き保存したら、FFFTPで、「twentyseventeen-child」のフォルダを開いた状態にしてください。
そしたらいつぞやの四天王がお出迎えしてくれるね?!
それではそこに、「template-parts」をフォルダごと、ドラッグ&ドロップだ!!

四天王とフォルダの図。震える手でプレヴュー表示!!

よっしゃーーー!もろたで工藤!!!
※もし万が一ローマ字うわーーーってなった場合、落ち着いてFFFTPからtemplate-partsフォルダ→postフォルダに入っていき、さきほどバックアップ取っておいたcontent.phpを上書きするか、FTPから削除するかしてください、とにかく落ち着いて!!
まとめ
★まずPHPなどいじりたかったので、親テーマではなく、子テーマを作成・有効化し、子テーマを基本いじるようにしました。
★アイキャッチの位置を移動する前に、とりあえず強引に前に出てくるアイキャッチを非表示にしました。
★FTPの出番が増えるので、フリーソフトFFFTPの設定をしました
そして今回、content.phpを書き換えて表示させた!って感じですね。
余談
おそらくですが、トップページってさ、ちゃんとタイトル下にアイキャッチ出てくるでしょ?
多分今回いじった
<?php if ( ” !== get_the_post_thumbnail() && ! is_single() ) : ?>
の部分が関係してるのかなって思う。
</header><!– .entry-header –>の上にタイトルがなんたらって記述があって、その下に<?php if ( ” !== get_the_post_thumbnail() && ! is_single() ) : ?>~が続いてるから、
「タイトル下に、個別の記事ページじゃなかったら=トップページだったらアイキャッチ表示」
みたいな制御してんじゃないかなー。
それを今回、「個別の記事ページじゃなかったら=トップページだったら」の部分をコメントアウトにしたので、個別ページでもアイキャッチが表示されたって感じじゃないでしょうか。
なので、トップページと同様に、アイキャッチ画像に個別ページのリンクがついちゃってます。
人によってはsingle.phpってのをいじってる人もいて。
これは完全に個別ページを制御しているPHPだと思うので、そこに対して「ここにアイキャッチ表示させろやーーー!」て命令追加してるんだと思います。
自分は今回content.phpにしました。なんか簡単な感じしたので。
でも画像にリンクついてるのはうっとうしいので、次回はsingle.phpからアイキャッチ表示してみようかなーと思います!
てへへ。




