さて、今回は今まで気になっていた更新日を表示させちゃおうと思うよ!
やっぱり、新しいキジ科どうかって大事だからさ。
ウズラとかライチョウとかもキジ科だし、
ニワトリもキジ科なんだからね?
ここから先、ガンガンPHPをいじっていきますので、あ、「ガンガンPHP」っていうニュータイプのPHPじゃなくて、ガンガンいこうぜ!のガンガンです、
- FTPソフト
- いじる前のPHPのバックアップ
- 自己責任
以上の三種の神器と、ほんのひとかけらの勇気をお気に入りのショルダーバッグに入れて懐に抱えてからご入場ください(セカンドバック可)。
テーマや何かしらのバージョンにもよるので、何か残念な現象が起きた場合、当方では一切の責任を負いかねますゆえ・・・。
何をいじるか
さて、まずは個別記事ページからいじり倒しますか!
個別記事ページっていうことは、そうだね、single.phpだね。
テーマによってもしかしたら違うかもしれないけど、
多分single.phpはデフォルトでみんなあるんじゃないかな?
ってことで見てみよう!
ダッシュボードからだと、外観→テーマの編集にあるsingle.phpを開いて。
文字全部コピペしてメモ帳とかにバックアップ取っておいてね。
FTPだとwp-contentフォルダの中の、themesフォルダの中の、お主のテーマの中にあるよ。
いじる前にデスクトップにファイルごとバックアップ取っておいてね。
ちなみに自分は、子テーマを作ってそこで全て作業しています。
子テーマについてはこちら
その前にfunction.phpだった
すまん、先にfunction.phpだった。single.phpと同じ階層にありますぞ!同じくバックアップ必須!
今回も、こちらのサイトさんを参考にさせていただきました。
参考
記事の更新日をHTML5対応にして正しくGoogleに伝える方法寝ログ
SimplicityというWordPressのテーマの作者さんです。
PHPいじりたくない人はSimplicityやLuxeritasの使用されるといいと思います。必要なものすべて揃ってるんじゃないかな。
どちらも日本人の作者さんで現在進行形でテーマの修正・改修をされていますので、安心して使用できるかと思います。
自分は自分でカスタマイズするのが目的でしたが、一時期心折れそうな時浮気しそうになりました。
まぁ、サーチコンソールがらみなんですけどね!
上記サイトさんのPHPを、自分のfunction.phpの一番下にある「?>」の真上にいれて保存しました。
次にsingle.php
ここがちょっとやっかいなのですね。
まずは自分のサイトの公開日がどこにあるのか確認しましょう。個別ページのタイトルタグの上で右クリックの検証(Chrome)を押すと・・・


ふむふむ、h1タグのタイトル上に公開日があります。
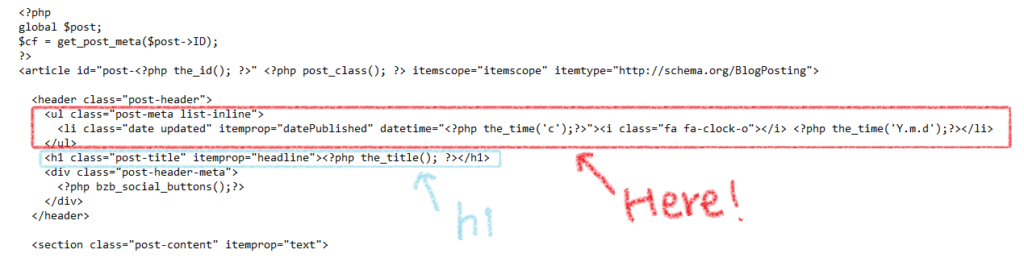
じゃsingle.phpのh1を探そう。すると・・・

ふむふむなるほど・・・。
自分のテーマではこういう記述なわけですね。
ここからはお主のテーマによって違うからね。頑張って!
上記サイトさんは
<?php if (get_mtime('c') == null) : ?>公開日:<time class="entry-date date published" datetime="<?php the_time('c') ;?>"><?php the_time('Y年n月j日') ;?></time><?php endif; ?><?php if (get_mtime('c') != null) : ?>公開日:<?php the_time('Y年n月j日') ;?><br><time class="entry-date date updated" datetime="<?php if ($mtime = get_mtime('c')) echo $mtime; ?>"><?php if ($mtime = get_mtime('Y年n月j日')) echo '最終更新日:' , $mtime; ?></time><?php endif; ?>
となっているのを、自分のテーマに合わせてこうしました!
<ul class="post-meta list-inline"> <?php if (get_mtime('c') == null) : ?>
<li><time class="entry-date date published" datetime="<?php the_time('c') ;?>"><i class="fa fa-clock-o"></i><?php the_time('Y-m-d');?></time></li>
<?php endif; ?> <?php if (get_mtime('c') != null) : ?> <li><i class="fa fa-clock-o"></i><?php the_time('Y-m-d');?></li>
<li itemprop="dateModified"><i class="fa fa-refresh"></i><time class="entry-date date updated" datetime="<?php if ($mtime = get_mtime('c')) echo $mtime; ?>"><?php if ($mtime = get_mtime('Y-m-d')) echo $mtime; ?></time></li>
<?php endif; ?>
</ul>ポイントとはですね、自分のテーマはliタグで表示させていたので、まず上記サイトさんの記述はulタグの中に入れました。
さらに、timeタグ内の記述が公開日・更新日を表示させている部分なので、liタグの中に上記サイトさんのtimeタグを入れました。
さらにさらに、例の事件で構造化データの知識がほんの少し身についたあたくし、6行目の更新日を記述するliタグに、「itemprop=”dateModified”」を入れてマークアップしました。効果があるかはわかりません。
さらにさらにさらに、バズ部のテーマ「Xeory」を使用しているのですが、single.phpのちょっと上の方にですね、例の事件で、article タグの下に
<meta itemprop="dateModified" datetime="<?php the_modified_date('Y-m-d') ?>" content="<?php the_time('Y-m-d');?>" />を入れていたのですが、こちらの方を、
<meta itemprop="datePublished" datetime="<?php the_time('Y-m-d');?>" content="<?php the_time('Y-m-d');?>" />にしました。
こうすることでmetaタグで公開日=datePublished、liタグで更新日=dateModified ということをgooglebotさんに伝えています。効果があるかはわかりません。
表示させちゃえばこっちのもん!CSSで整えます。
/* 更新日---------------------------------------*/
.post-meta i { padding-right: 5px;
}
.post-meta li { background: #fff; float: left; margin-top: -0.7em; margin-right: 0px; padding-right: 15px; font-size: 14px;
}参考にならいくらい適当です。こんな感じで横並びにしました。
![]()
記事一覧のページも変えたい
どうせなら、個別ページだけじゃなくて、記事一覧のも更新日に変えたいよね?
ね?
ということでcontent.phpをいじろう!と思って探したのですが、バズ部のテーマXeoryにはありませんでした・・・
代わりにindex.php(トップページの記事一覧ページ)とarchive.php(カテゴリやタグでの記事一覧ページ)をいじりました。
single.phpと同じ階層ですよぉ!どのPHPをいじるかは、ここまでくるとカンです。
記事一覧ページではh1タグはブログやカテゴリのタイトルになるので、記事タイトルはh2になります。なのでphp内でh2タグの記述を探します。
今回は、更新日だけ表示させたかったので、
<ul class="post-meta list-inline"> <li class="date updated" itemprop="datePublished" datetime="<?php the_time('c');?>"><i class="fa fa-clock-o"></i> <?php the_time('Y.m.d');?></li>
</ul>を
<ul class="post-meta list-inline">
<?php if (get_mtime('c') == null) : ?>
<li itemprop="datePublished" class="date updated"><time class="entry-date date published" datetime="<?php the_time('c') ;?>"><i class="fa fa-clock-o"></i><?php the_time('Y-m-d');?></time></li>
<?php endif; ?> <?php if (get_mtime('c') != null) : ?>
<li itemprop="dateModified" class="date updated"><i class="fa fa-refresh"></i><time class="entry-date date updated" datetime="<?php if ($mtime = get_mtime('c')) echo $mtime; ?>"><?php if ($mtime = get_mtime('Y-m-d')) echo $mtime; ?></time></li>
<?php endif; ?>
</ul>にしました。
一応確認
一応構造化データのテストをします。ちょっとマークアップいじってるのでね。
こちらから確認できます。
ここでエラーが起きても、Googleさんの評価は変わらないとかなんとか言われていますので、
ここでのエラーを修正するか無視するかは、あなた次第です!!
懐かしのオンエアバトル風に言ってみました。(正確には あなたたちです! だけどね。)
都市伝説の方ではありません。
まとめ
やっぱり情報は新しいものだからこそ価値があるのでね。それに手入れが行き届いてますよ!ってみんなに伝えれるし更新日は大事よね。
知識は古いものも大事だけどね。
参考にさせていただいたサイトさんで、例えば「誤字の修正くらいで更新日更新したくない・・・」みたいな場合の対処法も載っていたので、今度やってみようかな!
つ・・・疲れた・・・!眠いーーー!
それじゃお疲れさまでしたーーーー!!!




