今回もなんとなーく気が向いたからカスタマイズしちゃうよ!
ちょっと前に同じカテゴリに属した記事で「関連記事」を表示させたんだけど、今度はそれのタグIDを使用した「合わせて読みたい」を表示させちゃうよ!
もちろん、AtomとLocal by Flywheelが大活躍するでよ、やっとこさ!
サイト内回遊を充実させたい
特に理由ないんだけど!
ちょっと前にさ、関連記事入れたんだけど。これね。
ちょっと前だと思ったらもう半年前だったわ・・・
もう・・・半年か・・・
ぶっちゃけイベント計測してるけどそんなに回遊されてない!
場所が悪いのかな?見せ方かな?ちょっと今度CSS変えてみようかな・・・
今更だけどカード式っぽく・・・
とか色々考えたけど、
そんなことより「合わせて読みたい」作りたいな
っていうか関連記事のちょっと書き換えればいけそうじゃない?
じゃあ、ちゃっちゃとやっちゃいますか!!
ということでノリと閃きで時代を駆け抜けていくぞ!
開発環境めっちゃ便利
こちらもちょっと前に開発環境が手軽に作れるうひーーーーー!!
って作ったのに全然使ってなかったやつ!
良かったー、これは半年経ってなかったからほっとしたわー。
Local by Flywheelを使用すると、自分のPC内のフォルダの中にいつもいじっているsingle.phpやstyle.cssなどの必要なデータがまるっと保存されているので、オフラインでも自分のサイトとまったく同じ状況(サイトもWordPressも)を作り出すことができます。
なのでどんだけエラーが起きようがダッシュボードが爆発しようがサイトがローマ字だらけになろうとも、痛くもかゆくもない!だって本番環境にはまったく影響ないから!!
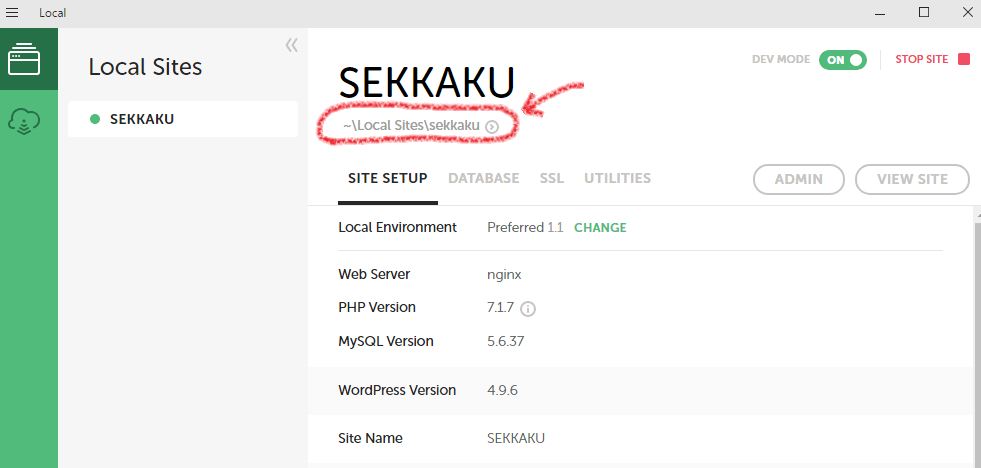
ってことで、Local by Flywheelをご使用の方は↓の赤丸で囲った部分(〇の中に>が入ってる小さいアイコン)をクリックすると、ローカルフォルダにひとっとびできますよ!

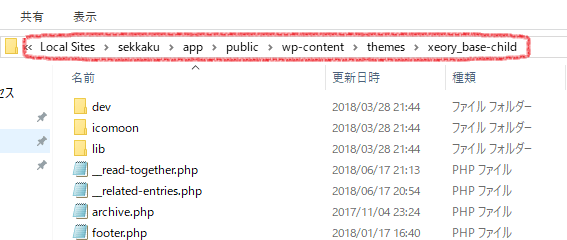
さらにフォルダパスは↓を参考に進んでってください、そうしたら、見慣れた子テーマフォルダにたどり着けますよぉ!
ここでガシガシいじってくわけですね!

関連記事のPHPを解読する
関連記事のPHPはこちらの寝ログさんのを参考にさせていただいていたので半年ぶりに熟読!
ふむふむ。
なるほどなるほど。
これはカテゴリIDを取得してループさせてるわけだから、これをタグID取得に変更してループさせて・・・
へむへむなるほど、なるほどね!!
—30分後—
参考
プラグイン無しでタグに関連付けられた関連記事を表示する方法寝ログ
寝ログさんはほんまに神や・・・
現在寝ログさん作成のSimplicityの後継無料神WordPressテーマ「Cocoon」公開中!
「合わせて読みたい」はリスト形式にしたい
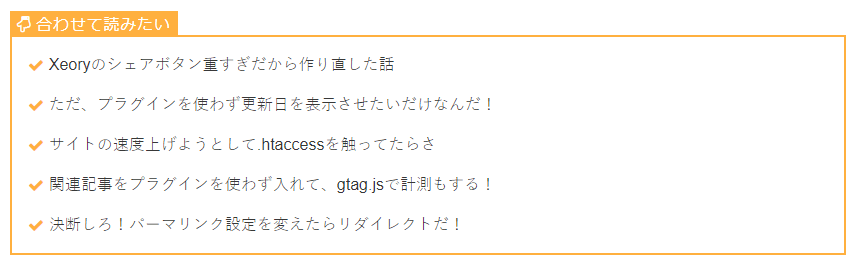
こちらですね、「関連記事」は画像付きの縦並びだったのですが、自分は「合わせて読みたい」は画像無しのリスト形式にしたかったのですね。
なので、寝ログさんのタグIDバージョンのを書き換えます。
ちなみに解読は30分で諦めましたが、書き換えはすぐできました!大丈夫、ちょっとずつ成長してるわ自分!自分のPHPはこんな感じになりました!read-together.phpという名前で、UTF-8で保存しました。名前は適当です。
<?php //タグ情報から関連記事をランダムに呼び出す $tags = wp_get_post_tags($post->ID); $tag_ids = array(); foreach($tags as $tag): array_push( $tag_ids, $tag -> term_id); endforeach ; $args = array( 'post__not_in' => array($post -> ID), 'posts_per_page'=> 10, 'tag__in' => $tag_ids, 'orderby' => 'rand', ); $query = new WP_Query($args); ?><?php if( $query -> have_posts() && !empty($tag_ids) ): ?><ul class="read-together"><?php while ($query -> have_posts()) : $query -> the_post(); ?><li class="read-together-content"> <a href="<?php the_permalink(); ?>" onclick="gtag('event', 'click', {'event_category': '合わせてtitle','event_label': '<?php the_title();?>'});"> <?php the_title(); //記事のタイトル?> </a> </li><?php endwhile;?></ul><!-- /.new-entry --> <?php else:?> <?php endif; wp_reset_postdata(); ?> <br style="clear:both;">
<?php if( $query -> have_posts() && !empty($tag_ids) ): ?>
この真下に「<ul class=”read-together”>」を入れています。
もし同じタグIDがあったら・・・ul!みたいな流れになるわけですね。
<?php while ($query -> have_posts()) : $query -> the_post(); ?>
この記述の上にulがあって、下にliが続きます。
これは、同じタグIDの記事をリスト(<li>~</li>)として出力するためのループさせる記述になるため、ulとliの間に挟める必要があるんだな!
<?php endwhile;?>
これは、リスト(<li>~</li>)として出力するループの終了の合図です。そのため、この記述の上に</li>があって、下に</ul>が続くわけですね。
ulの位置を間違えると、liだけループさせたいのに、ulごとループされちゃうので大事ですよ!
もちろんこれは、開発環境で何度も間違えた結果導き出された解答になりますよぉ!
onclick=~
緑色のラインのところ、さらりとイベント計測用の記述を入れてますよ!
親テーマ直下のフォルダに保存
ここが一番だいじなところ!!忘れがちだけど、作ったPHPを(自分の場合はread-together.php)親テーマ直下に保存します!
子テーマじゃないよ?!
自分すっかり忘れててめちゃくちゃエラー出まくってたよ?!
もちろん開発環境のエラーだから痛くもかゆくもないけどね?!
見た目をどうするか
PHPだけだと出力するだけですので、見た目をきれいにしなくてはいけません。
すみません、サルワカ先生ーーー!!!
参考
コピペで使えるリストデザイン34選:CSSで箇条書きをおしゃれにサルワカ
/****************************************
合わせて読みたい
*****************************************/
ul.read-together {
border: solid 2px #ffb03f;
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
margin: 2em 1em 0 1em;
}
ul.read-together a {
color: #383838!important;
}
ul.read-together li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
ul.read-together li:before {/*リストのアイコン*/
font-family: 'FontAwesome','Quicksand','Avenir','Arial',sans-serif;
content: "\f00c";
position: absolute;
left : 1em; /*左端からのアイコンまでの距離*/
color: #ffb03f; /*アイコン色*/
}
---省略自分はPHPのulタグに「read-together」というクラスを付けているため、サルワカ先生のCSSに追記していますよぉ。
自分はFontAwesomeが旧バージョンだったのでそこを直したり、あと左右の余白がなくなってしまったのでmarginで調整したりしてますが、この辺はお好みで!
そのうちもうちょっとサイトに合うよう変える予定!
single.phpで呼び出す
自分はとりあえず広告の上に出すことにしました。
single.phpで呼び出したいところで呪文を唱えますよ!出でよ!合わせて読みたい!
<?php include( TEMPLATEPATH . '/read-together.php'); ?>
ちなみに「TEMPLATEPATH」は自動で親テーマフォルダを呼び出すため、作ったPHPは親テーマ直下に入れる必要があるわけです!
その結果!!

こんな感じなりました!
Atomと開発環境のおかげでエラーが怖くないのでさくさくできましたよ!
まとめ
その後、なぜか「Follow Me」の下に表示されてた「最近の投稿」をとりあえずサイドバーに移したりちょこちょこ修正!
やっぱり自分でサイトいじって、思った通りできた時ってすごく楽しいね?!
まぁ結果が伴うかは別ですが・・・
ま、勉強になったし楽しかったからいっか!
そんじゃお疲れさまでしたーーー!!!






読ませて頂きました!
ハッシュタグ検索の結果をブログに埋め込む、↓サービスもお勧めですよー
#登山
https://fukugan.com?key=731b07f0f1643b2184595df54e78022e
satouさん、コメントありがとうございます!
面白そうなサービスですね~!プラグインより安全そうですし!
教えていただきありがとうございます、SNSも充実させてトライしてみたいと思います!