前回、アイキャッチの位置がおかしいことに気づいたコナン達少年探偵団一行は、
アイキャッチの位置を変えるためにはTwenty Seventeenの子テーマを作ることまでは分かったのだが、
まだ子テーマしか作ってないから本題には入っていなかったのだ!
真実はいつもひとつ!
まずはFTPにログイン
今回はちょっと難易度が上がりますぞ!
自分はこの方法でなんとかうまく行ったけど、基本自己責任でお願いします!当社は一切の責任を負いかねますゆえ!
自分はスターサーバー使っているので、スターサーバーで説明します!
(無料のwordpress使ってる方は、freeのFTPソフトをインストールする必要があるんだけど、それは後日説明するぞ!)
まずはネットオウルにログイン、
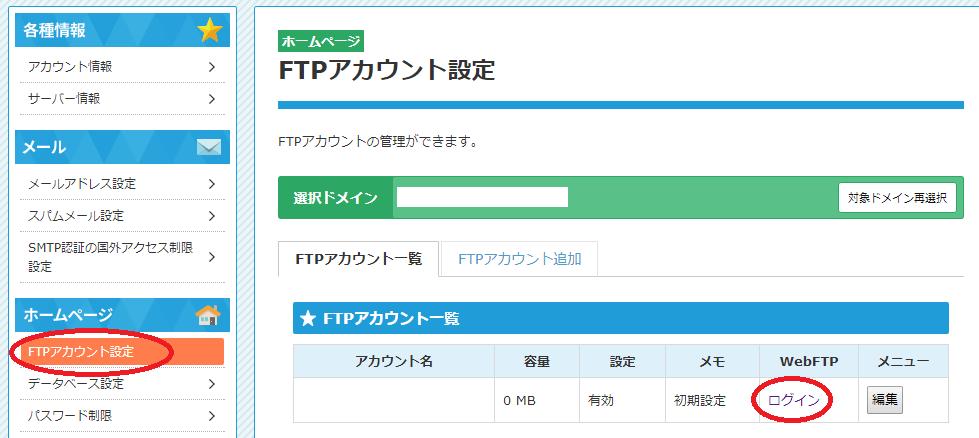
スターサーバー管理→FTPアカウント設定→ログイン

するとこんなページになるので・・・

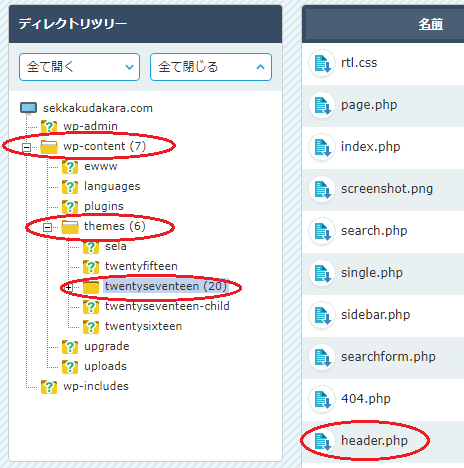
左側の「wp-content」→「themes」→「twentysevevteen」をクリックしていくと、右側に「header.php」があるので、
下矢印みたいなアイコンクリックしてダウンロード!

みなさん指定のダウンロードフォルダに保存されます。
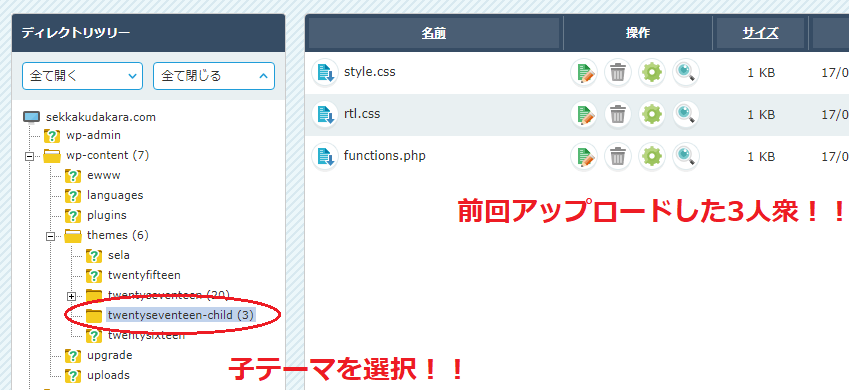
ちなみに「twentysevevteen」の下にある、「twentysevevteen-child」っていうのが前回アップロードしたファイルだよ!
中をみると、ちゃんと見覚えのある3つ入ってるんやで工藤!!
PHPを触る前に
ちょい待て工藤!
いきなりPHPファイルに触ったらあかん!
あいつは・・・危険なんやで工藤!
服部がうるさいので、ダウンロードしたheader.phpをコピペしてbackup取っておきましょう。

画像にもとうとう服部が侵食してきやがった。。。
PHPを触ろう
header.phpをいじる目的はな、一回アイキャッチを非表示にするんや!
header.phpを開くと、真ん中より下あたりに </header><!– #masthead –>ってあるんや、その下にこれ↓があるはずや。
<?php /* * If a regular post or page, and not the front page, show the featured image. * Using get_queried_object_id() here since the $post global may not be set before a call to the_post(). */ if ( ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) ) && has_post_thumbnail( get_queried_object_id() ) ) : echo '<div class="single-featured-image-header">'; echo get_the_post_thumbnail( get_queried_object_id(), 'twentyseventeen-featured-image' ); echo '</div><!-- .single-featured-image-header -->'; endif; ?>
見つけたか工藤?
ちなみにな、
/* * If a regular post or page, and not the front page, show the featured image. * Using get_queried_object_id() here since the $post global may not be set before a call to the_post(). */
の部分(/*~*/で挟みつつ、先頭に*を入れている)は、コメントアウトいうてな、簡単に言うと、プログラムの適用外にするっちゅう感じやな。
一時的に非表示にしたい部分があったり、説明したりするときコメントアウト使うんやけどなぁ、
今回は説明するためにその部分コメントアウトされてるんやで工藤。
意味は
/ *
*正面のページではなく通常の投稿やページの場合は、おすすめの画像を表示します。
* the_post()の呼び出しの前に$ postグローバルが設定されていない可能性があるため、ここでget_queried_object_id()を使用することはできません。
* /おすすめ画像を表示します・・・てあるな?
つまり、このコメントの下の部分をプログラムの適用外にすれば、おすすめ画像が表示されない=アイキャッチが非表示になるっちゅうこっちゃ!
その方法は、そうや、コメントアウトつこたらええ。
/*~*/で挟みつつ、先頭に*を入れている、でもええし、今回はもうちょい簡単な方法で行こか!
<?php /* * If a regular post or page, and not the front page, show the featured image. * Using get_queried_object_id() here since the $post global may not be set before a call to the_post(). */ //if ( ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) ) && has_post_thumbnail( get_queried_object_id() ) ) : //echo '<div class="single-featured-image-header">'; //echo get_the_post_thumbnail( get_queried_object_id(), 'twentyseventeen-featured-image' ); //echo '</div><!-- .single-featured-image-header -->'; //endif; ?>
非表示にしたい部分のあたまに // を入れるんや!
↑の5行分のあたまに//を入れたら上書き保存や!
ドキドキ☆アップロード
ちょい待て工藤・・・
なんのために子テーマ作ったんか忘れたんか?
子テーマ、いじくり倒すためやろ!!
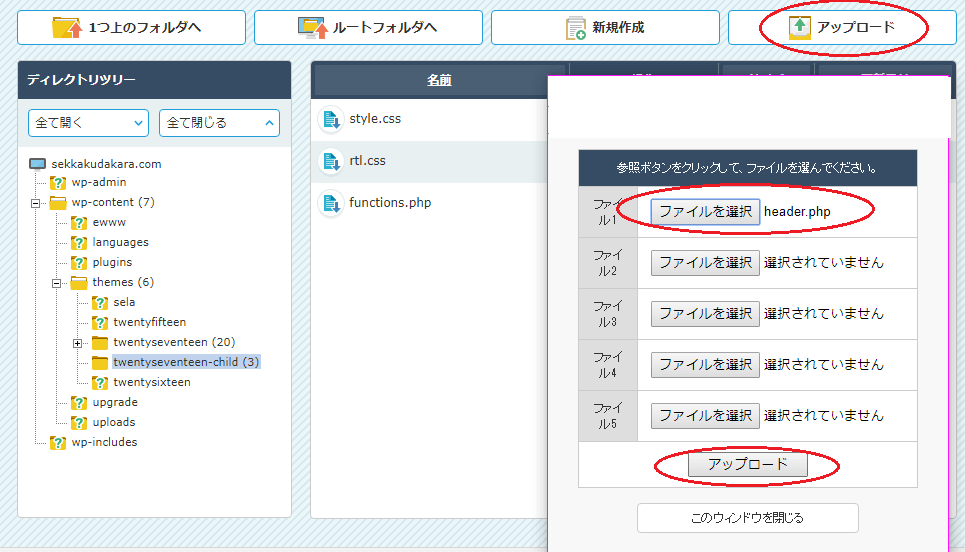
またもや服部がうるせぇのでFTP、しっかり子テーマが入っている「twentysevevteen-child」を選択

今度こそまじポンのアップロード!右上のアップロード押して、ファイルを選択でheader.phpを選択したら、同じ枠内のアップロードクリック!

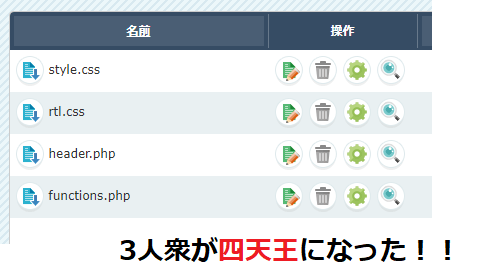
すると・・・

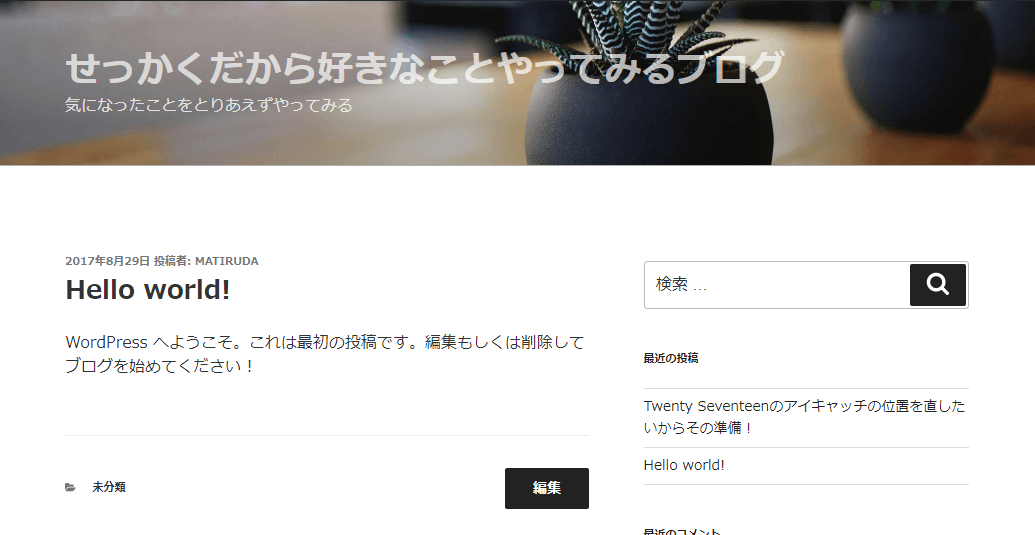
急げ工藤!サイトで確認や!わいは眠たいんや工藤はよせんかい!!

アイキャッチが消えとるで!!
成功や工藤!!
※万が一失敗してローマ字うわぁーーって出てきてガクブルした場合、header.phpの右側にあるごみ箱アイコンクリックして削除するか、バックアップとっといたやつを、header.phpの名前にしてアップロードして上書きしちゃえば大丈夫。
わーーーい!
お疲れさまでしたー!!
あれ?
アイキャッチ非表示にしちゃったよ・・・




